La dernière version de Pickaform nous permet de démarrer à fond 2024 !
Par rapport à notre dernière version, cette nouvelle mise en production intègre en effet plus d’une centaine d’évolutions et/ou correctifs ! Voici la liste des plus importants :
Au menu :
- Amélioration de l’expérience utilisateur dans les vues
- Amélioration de l’ergonomie pour le Form Builder
- Outil pour voir tous les champs calculés d’un formulaire
- Meilleur environnement de formules pour les champs calculés
- Nouvelle fonctionnalité de Journal d’Audit
- Utilisation simplifiée de l’API
- Une dizaines de correctifs pour l’UI mobile
- Composition automatique de numéro de téléphone
- Passage à GPT4-turbo pour l’IA
Amélioration de l’UX dans les vues
Pickaform fonctionne en temps réel, ce qui signifie que si un utilisateur modifie une donnée alors que vous travaillez sur la même application que lui, vous verrez instantanément apparaître sa modification.
Cette fonctionnalité est généralement un avantage, mais cela comportait un inconvénient majeur : lorsque vous travaillez sur une vue avec certaines caractéristiques (colonnes, tris, filtres et regroupements de données), la vue était recalculée en temps réel si un autre utilisateur modifiait une donnée impliquant des changements (par exemple, la vue doit être retriée, ou refiltrée, etc…)
La conséquence désagréable était que votre vue se recharge « toute seule » alors que vous n’avez rien demandé… et qu’en plus cela change tout visuellement sur votre écran.
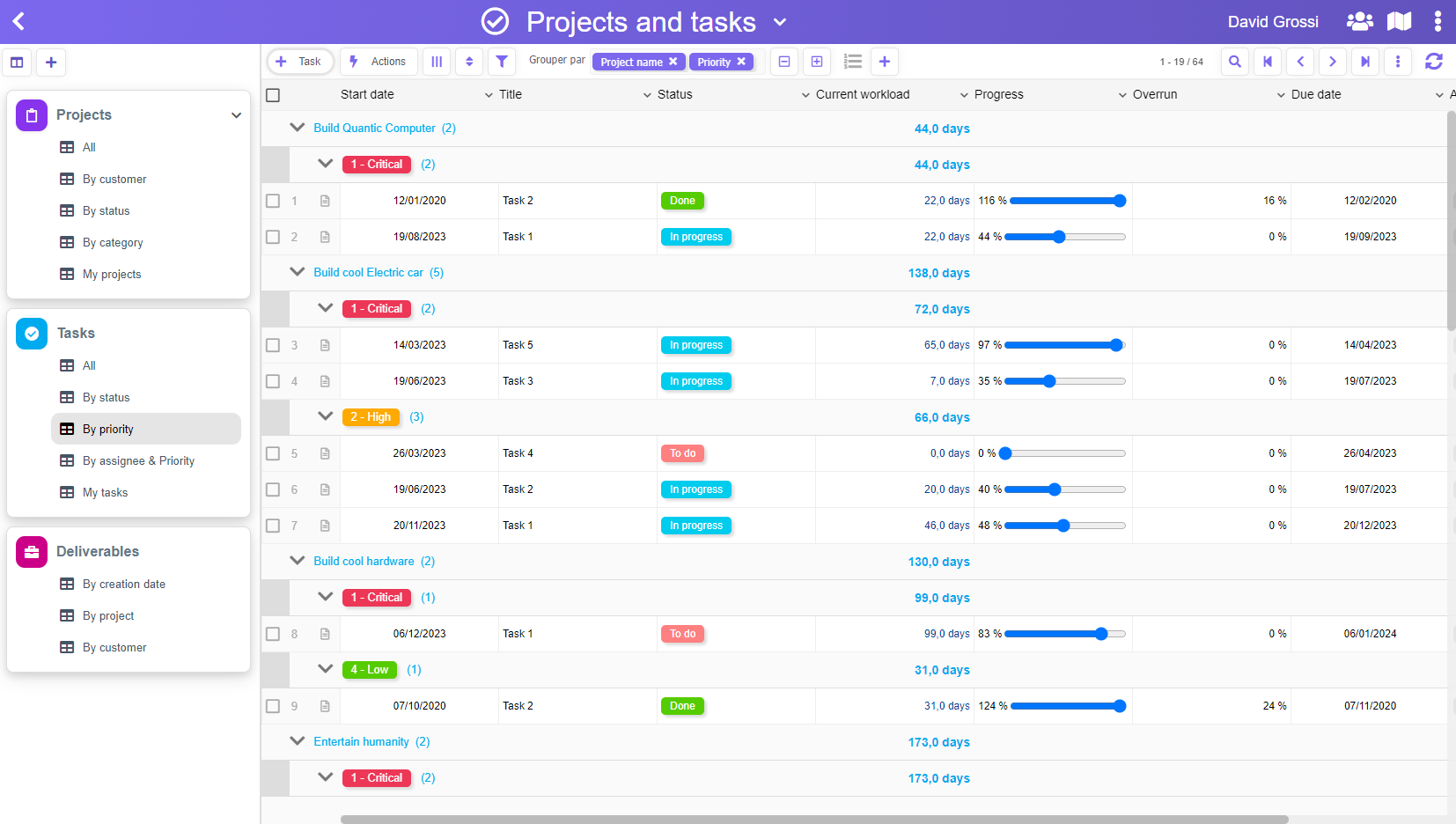
Pour résoudre cela, Pickaform restreint désormais les mises à jour en temps réel à certaines conditions.
Les données elles-même seront bien mises à jour (par exemple si un autre utilisateur change une valeur d’un champ), mais la vue ne sera plus re-triée / re-filtrée / re-groupée.
Pour cela, il faudra demander une mise à jour manuellement, via la nouvelle icône apparaissant en haut de la vue, juste avant l’icône de recherche :

Cela devrait grandement améliorer le confort d’usage lorsque plusieurs utilisateurs travaillent simultanément sur les mêmes données !
Amélioration du form builder
Désormais, les boutons du Form Builder (aussi appelé Form Designer) sont plus clairs, et on peut ajouter un champ ou une section de formulaire directement depuis la barre du haut.
Mais aussi, un nouveau menu a été ajouté pour proposer un accès direct aux outils les plus utilisés pour le formulaire, à savoir :
- les propriétés du formulaire (nom, couleur, icône)
- les fonctionnalités du formulaire (workflow, commentaires, etc…)
- la sécurité du formulaire
Ce menu propose aussi une option pour visualiser tous les champs calculés du formulaire, détaillée au point suivant.

Outil pour visualiser tous les champs calculés
Si vous avez de nombreuses formules dans un formulaire, il peut rapidement devenir compliqué d’avoir une vision d’ensemble.
Lorsque choisit l’option « Voir tous les champs calculés », on a désormais accès à une fenêtre qui synthétise la liste des champs calculés et permet de prévisualiser leur formule de calcul.
Si l’on clique sur l’un des champs de cette liste, les propriétés du champ apparaissent instantanément en vis-à-vis pour pouvoir travailler immédiatement dessus :

Meilleur environnement pour les formules de champs calculés
Ce qui nous amène au point suivant : lorsque l’on clique sur la formule du champ calculé, une nouvelle fenêtre plus spacieuse et conviviale s’ouvre pour saisir les formules de calcul.
Mais surtout, cette fenêtre inclut :
- en bas à gauche : la liste de tous les champs disponibles dans le formulaire
- en bas à droite : la liste de toutes les formules possibles, avec un exemple
Si l’on clique sur le nom d’un champ (en bas à gauche), il s’insère directement dans la formule à l’endroit où le curseur se trouvait. De même si l’on clique sur le nom d’une fonction (en bas à droite).
Enfin, lorsque l’on valide la formule, Pickaform vérifie désormais si les noms des champs utilisés existent bien dans le formulaire.

Nouvelle fonctionnalité de Journal d’Audit
Dans certains cas où la sécurité et la traçabilité sont des sujets très sensibles, il est impératif de savoir QUI a fait QUOI sur les données d’une application. Il faut alors savoir tracer précisément chaque modification apportée sur chaque champ…
Cette fonctionnalité n’avait pas encore été implémentée car elle nécessite énormément de place sur la base de données : en effet, chaque modification, même mineure, est historisée : par exemple, ajouter un simple espace dans un champ de texte sauvegardera la nouvelle version du texte et historisera l’ancienne version.
Désormais, les clients ayant un déploiement sur leur propre site ou bien sur un serveur cloud privé pourront bénéficier de la fonctionnalité (leur serveur n’impactant pas le cloud public).
Pour ces versions privées de Pickaform, cela apparaîtra comme ceci au niveau des fonctionnalités de formulaire (Audit trail = Journal d’Audit) :

A partir du moment où la fonctionnalité est activée, un nouvel onglet apparaîtra dans le formulaire et affichera absolument toutes les modifications effectuées, horodatées :

Utilisation simplifiée de l’API
Auparavant, pour utiliser l’API de Pickaform, il fallait procéder en 2 temps :
- Appeler la route /login pour récupérer un token valide, en utilisant les identifiants d’un utilisateur
- Utiliser ce token dans tous les appels suivants
Cependant, cette façon de faire en 2 temps n’était pas toujours simple dans les outils d’Automation, du type MAKE, IFTTT, ZAPIER, etc…
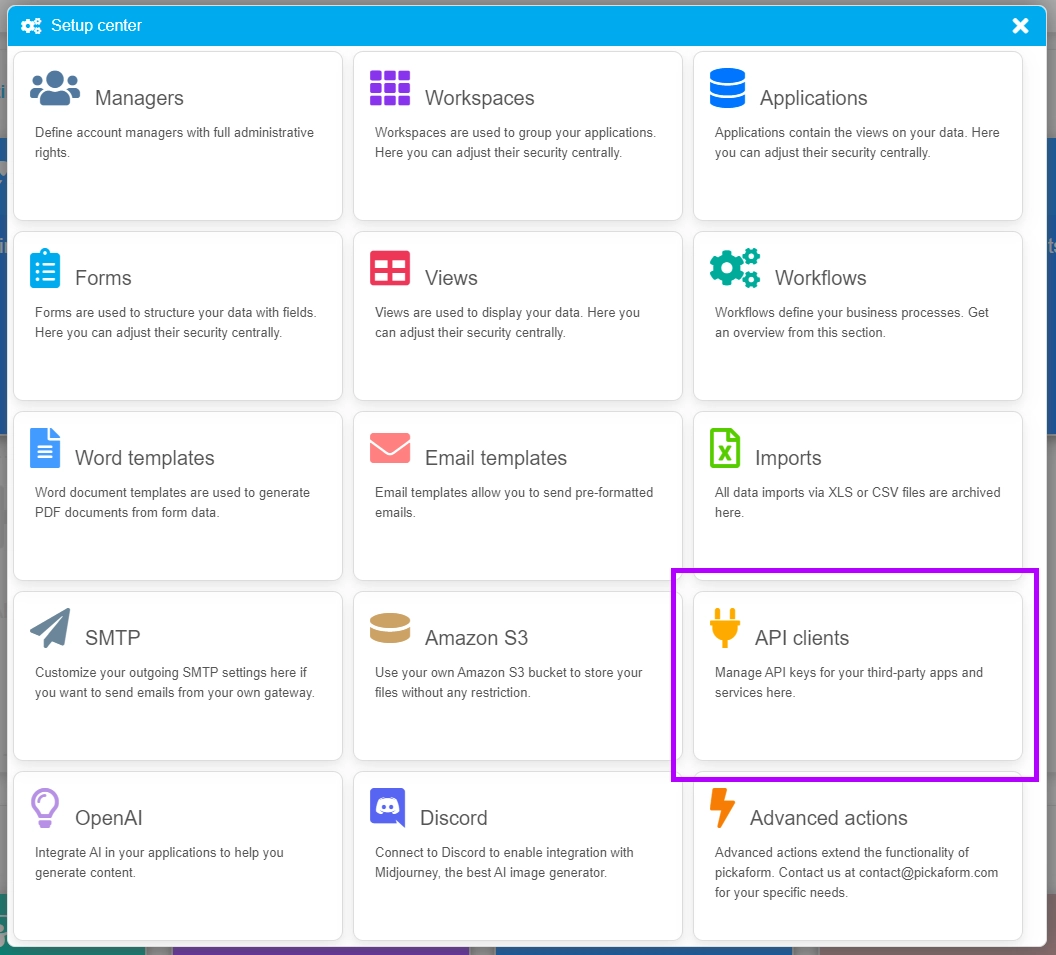
Dorénavant, si un développeur souhaite obtenir une clé API dédiée et ne nécessitant pas d’utiliser un compte utilisateur pour une application ou un service tiers, il pourra aller à la rubrique « Clients API » :

De là, il pourra déclarer un nouveau client API pour Pickaform, et récupérer la clé, qui sera valide pendant 1 an (et à renouveller au-delà).
Le client API sera considéré comme un utilisateur normal, et il faudra lui allouer (ou restreindre) les droits d’accès nécessaires aux applications et aux données, depuis l’interface de Pickaform.
Cette fonctionnalité est d’autant plus intéressante qu’on peut donc ajuster en temps réel la sécurité de la clé API.
Enfin, si la clé est compromise, il est bien entendu possible de la révoquer à tout moment pour bloquer les accès frauduleux, en cliquant sur « Révoquer la clé API » :

Autres évolutions
D’une part, l’UI mobile a été revue et encore simplifiée pour une expérience « KISS » (Keep It Simple Stupid). Et toujours pour le mobile, les champs reconnus comme étant des numéros de téléphone pourront composer automatiquement le numéro lorsque l’on clique sur le libellé du champ (par exemple « Tel mobile »).
Enfin et pour conclure cette liste, les utilisateurs ayant intégré leur clé OpenAI dans le paramétrage de Pickaform bénéficieront maintenant de l’utlisation par défaut de GPT4-turbo, le modèle d’IA le plus performant de OpenAI.
Et l’année 2024 devrait voir l’utilisation de l’IA plus présente dans Pickaform… donc à suivre !
En attendant le prochain article, nous vous souhaitons tout le meilleur pour cette nouvelle année 2024, et nous espérons que Pickaform vous aidera à gagner un maximum de temps dans votre activité, par exemple en améliorant votre management par les processus !