La dernière version de Pickaform sera mise en production le week-end du 20 janvier 2024, et parmi la liste des évolutions, voici les plus importantes :
Cacher des champs ou des sections
La fonctionnalité était attendue depuis déjà un certain temps… la voici opérationnelle !
Désormais, des champs ou des sections de formulaires peuvent être cachés en fonction des valeurs des autres champs du formulaire.
Pour masquer un champ, il suffit d’activer l’option Le champ est caché quand…, puis d’entrer la formule déterminant lorsque le champ doit être caché, comme montré ci-dessous :

Le système permet également de masquer des sections de formulaire, pour un maximum de flexibilité.
Vision d’ensemble des formules de masquage
Masquer des champs et des sections sous certaines conditions peut s’avérer très pratique, cependant, comme les formules sont entrées individuellement pour chaque élément, il peut devenir difficile d’avoir une vision d’ensemble des éléments qui peuvent être cachés !
Pour remédier à ce problème de vue d’ensemble, l’éditeur de formulaire propose désormais une nouvelle option permettant d’afficher une synthèse de tous les éléments potentiellement cachés. Il suffit de cliquer sur le menu « Autres actions », puis choisir l’option « Voir tous les éléments cachés« .

Nouveau champ de type « Image générée par l’IA »
Pickaform propose déjà un champ « Paragraphe IA » vous permettant de faire générer le contenu du paragraphe par l’intelligence artificielle GPT-4, développée par OpenAI, sous réserve que vous ayez paramétré votre clé OpenAI dans Pickaform.
Si c’est le cas, alors vous pourrez bénéficier d’un second champ assisté par l’intelligence artificielle de OpenAI, mais cette fois-ci via Dall-E, l’intelligence artificielle dédiée à la génération automatique d’images à partir de vos instructions (prompt).

Le champ « Image IA » s’apparente à un champ « Fichiers attachés » à la différence que le bouton fait apparaître un prompt pour entrer vos instructions ainsi que le choix du format de l’image, parmi les tailles supportées par Dall-E version 3, à savoir 1024×1024 (carré), 1792×1024 (paysage) ou 1024×1792 (portrait) :


Attention : la génération d’une seule image peut actuellement prendre quelques minutes (généralement de 1 à 2 minutes, au maximum 3). Et oui, il faut tout de même avoir un peu de patience pour voir s’opérer la magie !
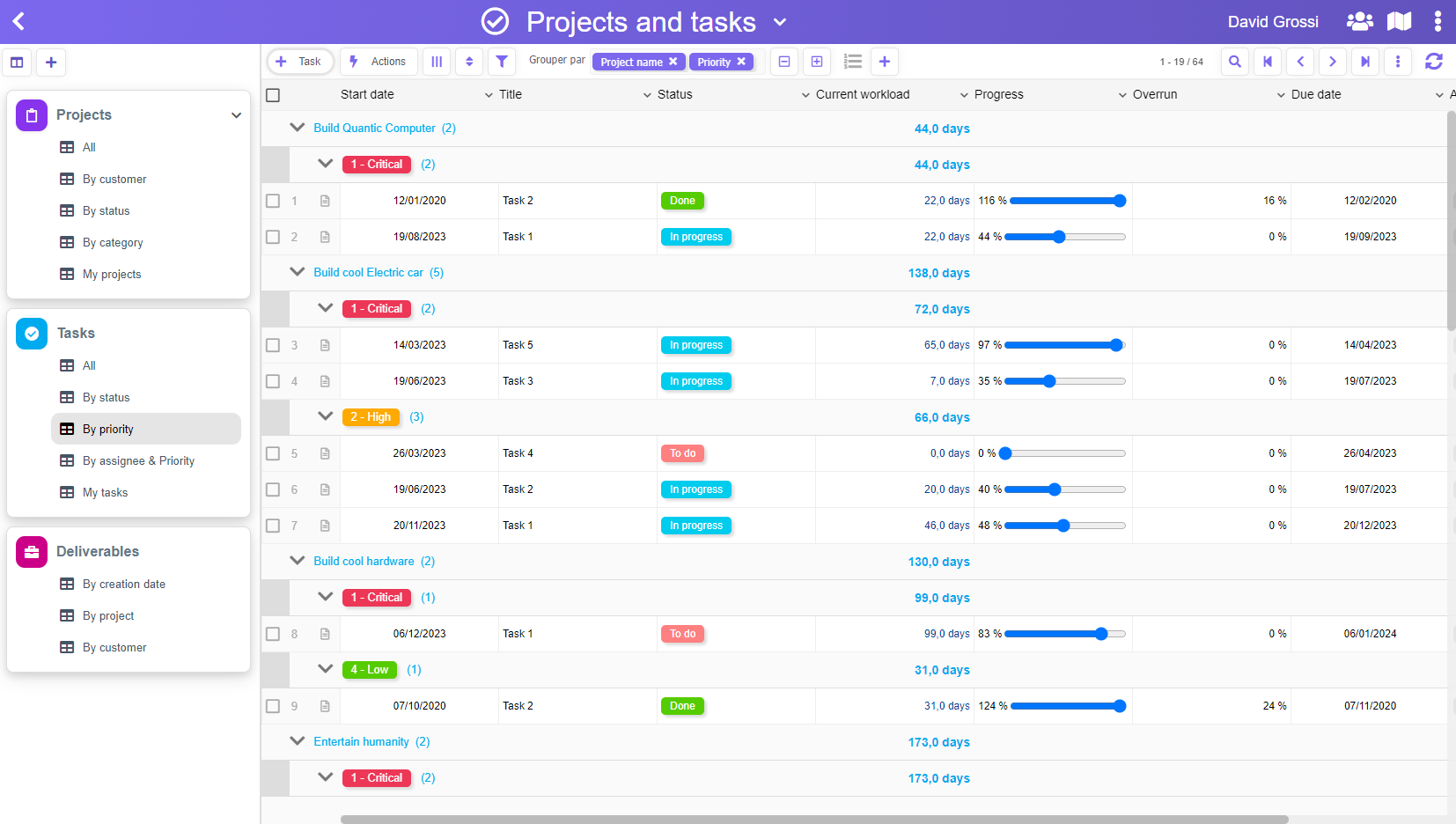
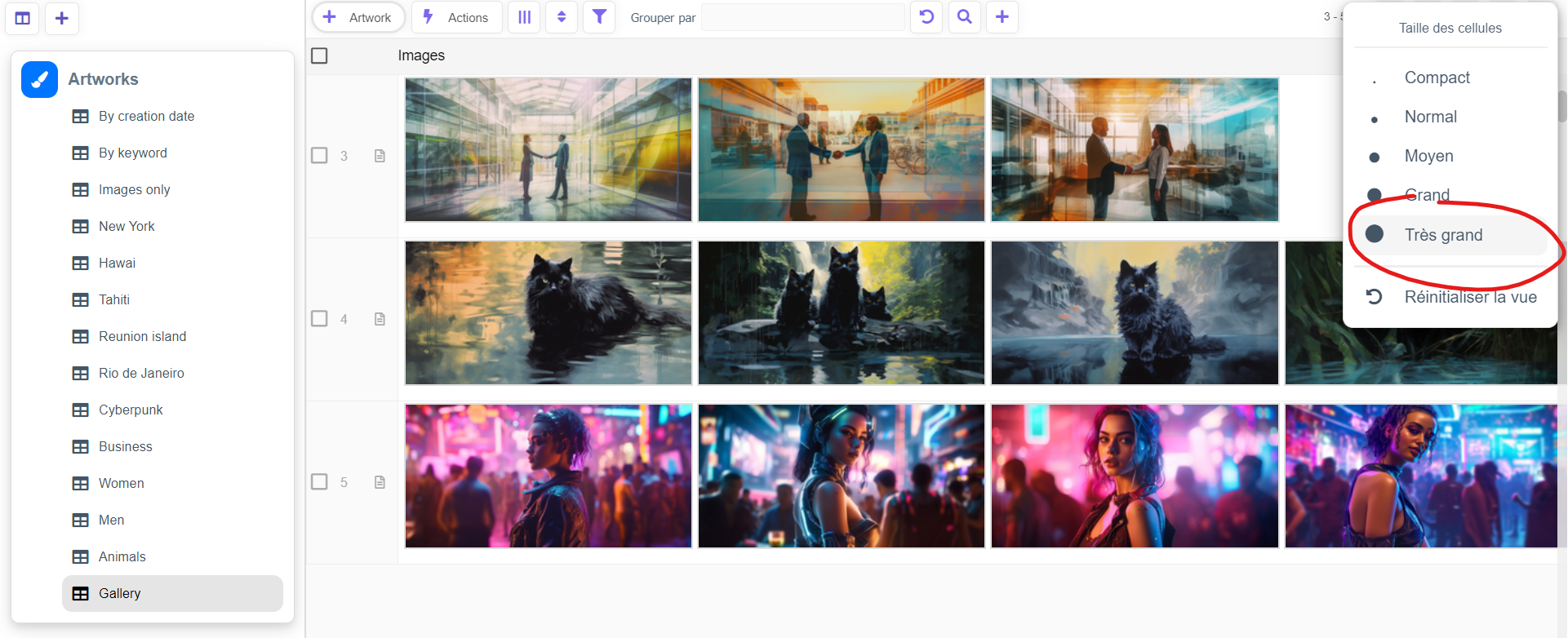
Présentation des images dans les vues
Pour les amateurs d’images ou tout simplement les studios de création qui travaillent avec de nombreuses images, la vue « Grille de données » contient désormais un mode d’affichage « Très grand » pour la taille des cellules (voir ci-dessous) afin de permettre aux images d’avoir une taille de prévisualisation correcte.
A noter qu’auparavant, afin d’optimiser le chargement des pages, les vignettes générées étaient volontairement très petites, l’inconvénient étant que cela pouvait donner une impression d’images floues dans les vues.
Désormais, la taille des vignettes s’adapte automatiquement à la taille choisie pour les cellules, afin que les images prévisualisées soient toujours parfaitement nettes :

Nouveau mode de présentation « compact » dans les vues
A l’inverse du mode « Très grand », nous proposons désormais aussi un mode d’affichage « Compact » dans le but d’optimiser la quantité d’informations visibles sur une seule page :

De plus, bonne nouvelle, votre choix d’option est désormais sauvegardé pour chaque vue, ce qui vous autorise à travailler avec chaque vue dans le mode d’affichage qui vous convient le mieux, sans affecter les autres vues.
Une meilleure carte
Vous êtes un freelance ou un studio NoCode et vous créez des applications pour vos clients ? Alors vous avez sûrement rencontré le problème suivant : vous avez déjà créé des dizaines d’applications de tests pour vos démos et vos prototypes, et vous aimeriez pouvoir passer très rapidement de l’une à l’autre sans devoir chaque fois sortir de l’application en cours et retourner sur l’espace de travail global pour ouvrir l’application suivante.
C’est maintenant possible !
La vue « Plan » est désormais optimisée pour afficher de manière très compacte toutes vos applications, et vous pouvez sauter de l’une à l’autre instantanément en cliquant sur l’une des vues de chaque application :

Ce système de Pickaform vous offre une transversalité unique sur l’ensemble de vos applications, avec la sensation de naviguer au sein d’un ensemble homogène et cohérent, même si vos applications couvrent des domaines fonctionnels très variés !
Apprendre avec des vidéos
Pour accompagner mieux nos nouveaux utilisateurs, nous avons intégré une nouvelle rubrique « Apprendre avec des vidéos« . La rubrique propose dès aujourd’hui des vidéos sur les fonctionnalités de base, et la liste s’enrichira au fil de l’eau pour couvrir un maximum de sujets sur la création d’applications avec Pickaform !
Pour les non anglophones, pensez à activer les sous-titres automatiques sur YouTube !

Exporter puis regénérer une application via drag&drop
Vous êtes un freelance ou un studio NoCode, et vous avez créé une belle application à forte valeur ajoutée que vous aimeriez proposer à plusieurs de vos clients, sans devoir tout recréer à chaque fois ?
Cela tombe bien !
Pickaform vous propose une fonctionnalité unique au monde d’export d’application au format JSON. Il vous suffit de cliquer sur le menu de l’application et choisir l’une des options proposées, sachant que vous pouvez exporter :
- uniquement la structure de l’application
- uniquement les données de l’application (sauf les pièces jointes stockées de manière privée)
- les deux

Vous obtiendrez alors un petit fichier représentant votre application, avec ou sans ses données.
Lorsque vous voudrez recréer une application identique, il vous suffira de glisser/déplacer votre fichier sur un autre espace de travail, et l’application sera automagiquement regénérée par Pickaform.
A noter que ce concept est une première mondiale et permet de recréer une application complète quasi-instantanément, de la manière la plus simple qu’on puisse imaginer, et vous pourrez même envoyer votre application complète par email !
… et plus encore
Car au-delà des nouvelles fonctionnalités, Pickaform continue d’être « lissé » en permanence en vue de corriger ses problèmes, et surtout d’améliorer son ergonomie avec un seul objectif : des utilisateurs heureux !