Contexte
Visualiser ses données dans une vue calendrier peut paraître contre-intuitif.
En effet, on utilise généralement un calendrier pour visualiser des RDV, ou éventuellement des tâches.
Pourtant, beaucoup d’autres données peuvent avoir des informations temporelles qui peuvent prendre du sens dans un calendrier. Par exemple :
- des échéances de contrats
- des dates limites de projet
- des dates d’intervention
- des dates de publication de post
- etc…
En fait, toutes les données qui portent une date peuvent trouver l’utilité à une vue Calendrier.
Problème d’interface utilisateur
Pickaform vient juste de sortir sa nouvelle vue Calendrier, mais malheureusement, pour gérer autre chose que des RDV simples, la tâche se complique un peu car un calendrier ne permet pas d’afficher beaucoup d’informations étant donné la taille des cellules.
La preuve en image !

Comme on le voit, l’espace dans chaque cellule est contraint à la fois en hauteur et en largeur : difficile dans ces conditions d’afficher beaucoup d’informations…
Pour améliorer sensiblement ce problème, pickaform propose deux options d’ergonomie utiles.
La premire option consiste à masquer les week-ends, qui ne sont souvent pas utilisés dans la semaine de travail :

En décochant l’affichage des week-ends, on récupère une partie de l’espace en largeur pour afficher un peu plus d’informations, comme montré ci-dessous :

C’est déjà un peu mieux.
Mais si vous avez besoin d’encore un peu plus d’espace horizontal, vous pouvez aussi condenser la barre de navigation de gauche et basculer vers le système d’onglets, via cette icône :

Comme on peut le voir ci-dessous, la navigation se fait maintenant par onglets, et l’espace gagné en largeur permet d’afficher encore un peu plus d’informations :

La sélection des données affichées
Cependant, comme on le voit, peu d’informations sont visibles ! Il est donc crucial de pouvoir choisir les informations les plus pertinentes.
Heureusement, avec pickaform, vous pouvez sélectionner les champs affichés dans le calendrier (ainsi que leur ordre) exactement comme dans les vues « table » :

La vue hybride Calendrier + données
Dans certains cas, les premières informations affichées permettent de déterminer précisément l’objet visualisé. Cependant c’est parfois insuffisant !
Pour y remédier, pickaform propose un nouveau type de vue hybride, à la fois calendrier, mais en même temps permettant d’afficher plus de données.
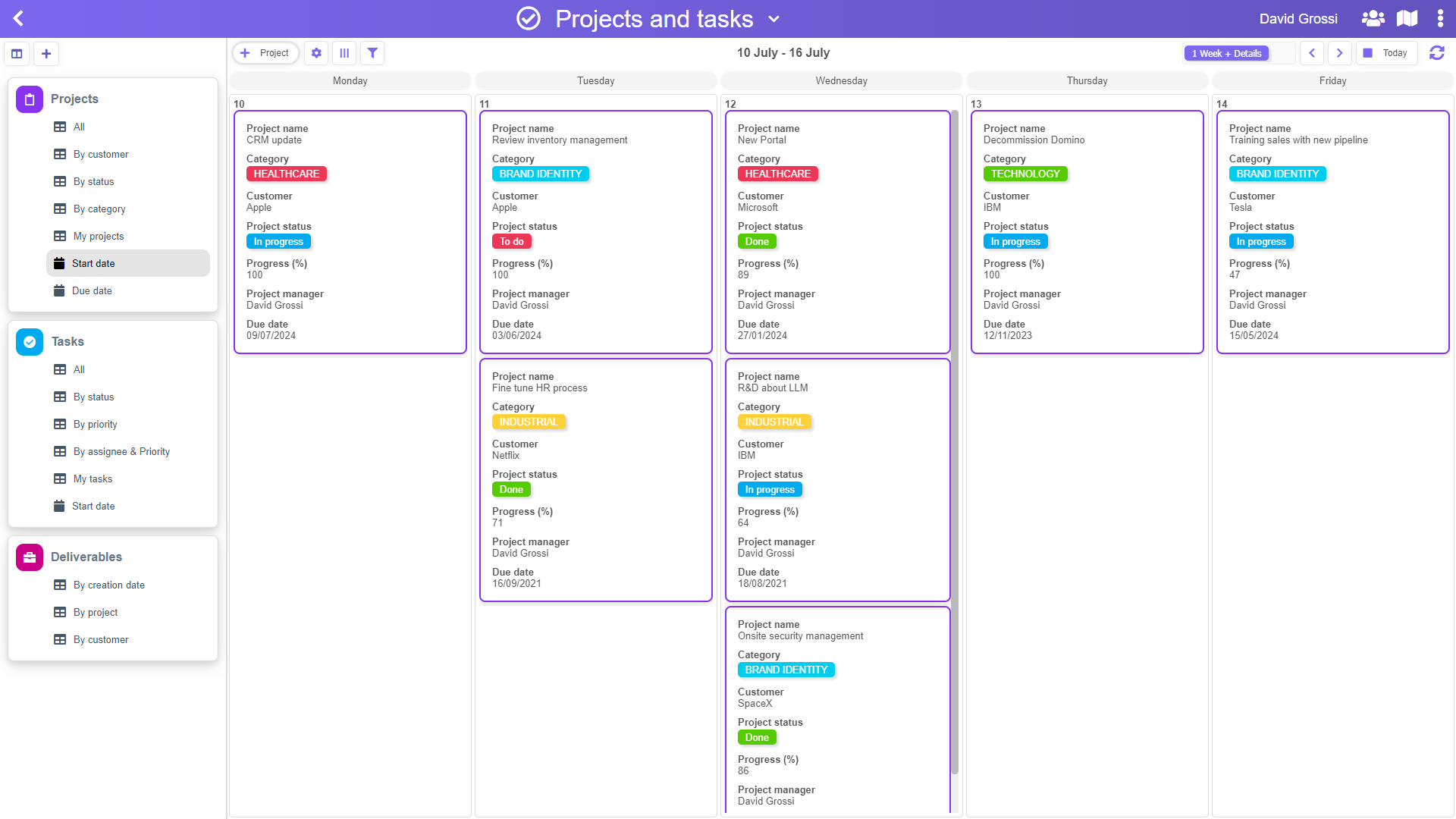
Pour y accéder, passez simplement à la vision « 1 Semaine + Détails » via le menu déroulant en haut à droite :

Vous verrez alors apparaître des fiches claires avec toutes les informations choisies précédemment :

Filtrer ses données d’agenda
Les bases de données d’une application métier peuvent rapidement contenir des milliers d’informations, et il n’est pas réaliste d’afficher efficacement toutes ces données dans une vue agenda.
C’est là qu’interviennent les filtres : comme avec les autres vues de pickaform, vous pouvez filtrer précisément les données affichées dans votre calendrier, et vous pouvez avoir autant de vues calendrier que nécessaire dans une application, avec des filtres différents pour chaque vue.

Conclusion
Afficher une vue Calendrier + des données autres que des RDV ou des tâches dans un agenda peut poser un certain nombre de challenges en terme d’interface utilisateur, et pickaform tente de les résoudre en combinant différentes techniques :
- la capacité de choisir les champs affichés ainsi que leur ordre
- la capacité d’optimiser l’espace en enlevant les week-ends ou en activant la navigation par onglets
- la capacité de filtrer les données comme dans les autres types de vues
- l’innovation en mixant le concept d’agenda et de fiches pour une vision détaillée sur une semaine
Il ne reste plus qu’à utiliser ces nouvelles capacités dans vos applications !
Et vous, comment utiliserez-vous la vue Calendrier ?