La nouvelle vue de type Calendrier est enfin là !
Vous pourrez désormais visualiser les données de pickaform dans un agenda, à partir du moment où vos données contiennent au moins une date.
Créer la vue Calendrier
Pour créer une nouvelle vue de type Calendrier, il suffit de créer une vue comme auparavant. Vous noterez alors un premier changement : désormais, pickaform vous demande quel type de vue vous souhaitez créer :

A noter que les vues « Gallerie » et « Kanban » sont déjà affichées dans cette fenêtre mais pas encore disponibles : nous travaillons dessus !
Pour le moment, choisissez l’option « Calendrier« .
Comme d’habitude, donnez un nom à votre nouvelle vue :

Paramétrer votre vue Calendrier
Une fois la nouvelle vue de type Calendrier créée, pickaform vous demandera de la paramétrer en vous affichant cette fenêtre :

C’est ici que vous pourrez décider :
- la date à utiliser pour l’affichage dans le calendrier
- l’heure à utiliser (facultatif)
- si vous souhaitez ou non afficher les week-end
- si les semaines démarrent le lundi (sachant qu’elles démarrent le dimanche aux USA)
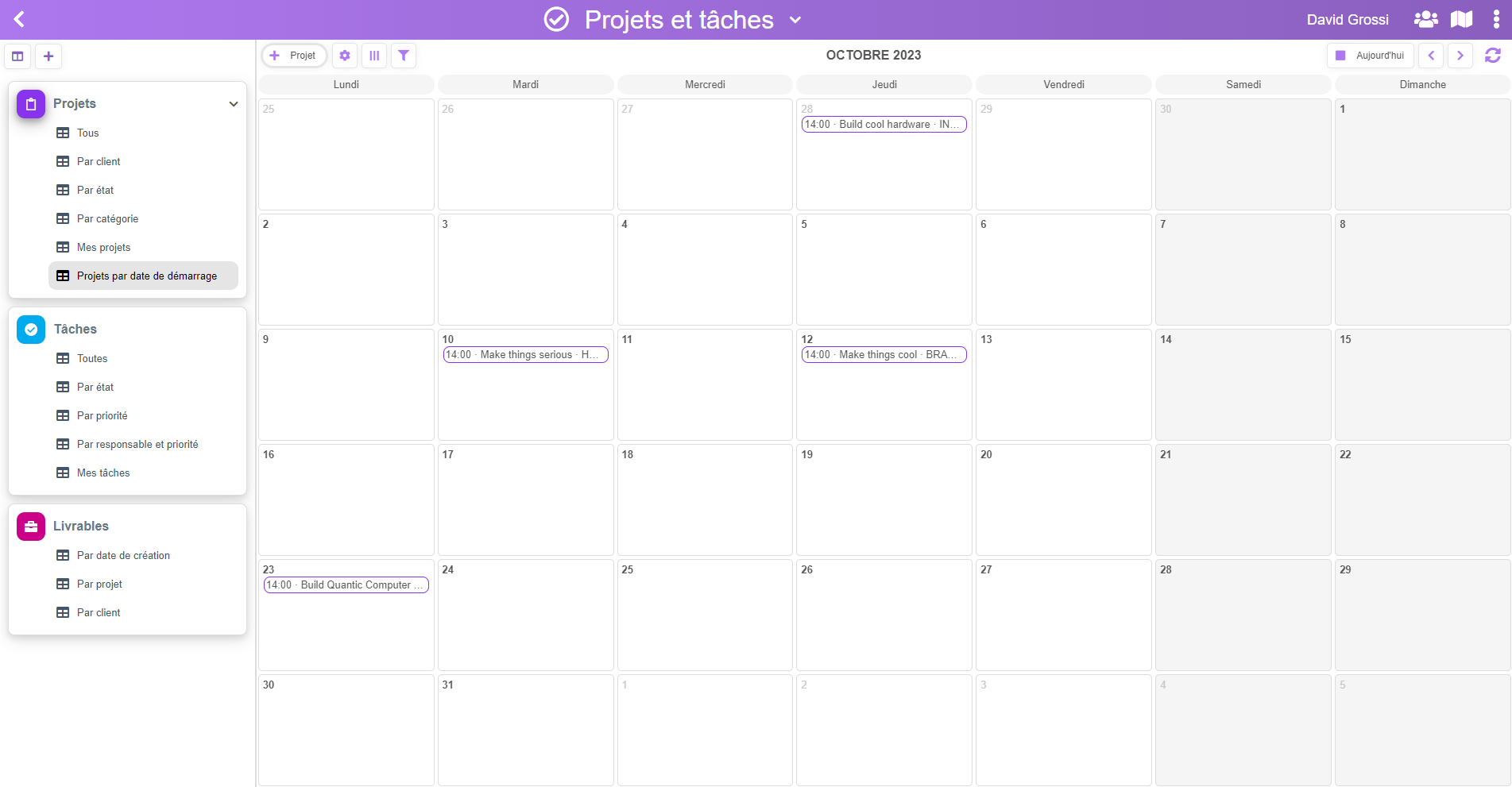
Vos données s’afficheront en fonction du champ Date sélectionné dans votre paramétrage.
Si vos données contiennent au moins un champ de type « Heure », celle-ci pourra aussi être visible comme montré ci-dessous (vous pouvez cliquer sur l’image pour l’agrandir) :

Choisir les données affichées
Mais ce n’est pas tout !
Comme avec les autres vues pickaform, vous pourrez choisir les données affichées. Dans l’exemple ci-dessous, on a choisi d’afficher le client et l’état du projet dans notre calendrier :

Dans une vue de type Calendrier, on est évidemment contraint par la quantité d’informations que l’on peut afficher. Pour voir le détail, il suffit de cliquer sur une donnée pour l’ouvrir directement.
Filtrer les données du calendrier
Enfin, vous pourrez utiliser la possibilité de filtrer vos données, comme dans les autres vues de pickaform.

Au final, vous pourrez créer autant de vues Calendrier que nécessaire, avec des présentations et des filtres différents en fonction de vos besoin.
Astuce : grâce au filtre sur l’utilisateur connecté, vous pourrez aussi faire en sorte que chaque utilisateur ne voie que les données qui le concernent.
Dans l’exemple de filtre ci-dessous, l’utilisateur ne verra dans le calendrier que les projets dont il est le chef de projet :

Conclusion
Cette nouvelle vue de type Calendrier ouvre de nouveaux usages possibles pour pickaform, et rend possible la visualisation de vos données dans le temps.
Dernière chose avant de clôturer cet article : cette vue va continuer d’évoluer au fil du temps, et il est déjà prévu dans la roadmap qu’elle puisse prochainement afficher les données sur une seule semaine ou même une seule journée. A suivre, donc !