Cet article est dédié au sujet des grilles de données, aussi appelées tables de données, datatables, datagrids, … et encore d’autres appellations. Sur le fond, le concept est simple : afficher vos données sous forme de tableau où chaque colonne correspond à un type de données. Par exemple, Nom, Prénom, Adresse, Email…
Pourtant, avoir une bonne grille de données qui fonctionne sur le web pose un certain nombre de challenges technologiques, à fortiori lorsqu’il y a beaucoup de données.
Les pré-requis d’une bonne grille de données
Pour pouvoir manipuler les données dans de bonnes conditions, une bonne grille de données doit avoir l’ensemble des critères suivants :
- pouvoir afficher ou cacher certaines colonnes
- pouvoir ajuster la taille des colonnes
- pouvoir modifier l’ordre des colonnes
- pouvoir éditer le contenu de la grille de données facilement (in place editing)
- pouvoir trier les données sur une ou plusieurs colonnes (sorting)
- pouvoir filtrer les données pour n’en voir qu’une sous-partie (filtering)
- pouvoir regrouper les données facilement pour effectuer des consolidations (grouping)
- pouvoir faire défiler les pages rapidement (paging)
- si possible, pouvoir naviguer très rapidement dans les données (virtual scrolling)
- pouvoir mémoriser une ou plusieurs configurations de la grille de données, afin d’afficher rapidement plusieurs vues différentes de la même information (multi-view)
Etonnament, bien que ces pré-requis semblent très importants, il existe très peu de composants web en Vanilla Javascript, prêts à l’emploi, et qui remplissent toutes ces conditions : la plupart des composants opensource que l’on trouve sont incomplets, buggés (fuites mémoires !), ou dépendent d’autres librairies javascript (JQuery, React, Angular), et les composants commerciaux sont assez chers (parfois avec royalties), ou bien font parti d’un framework complet (ExtJS, Webix, Telerik, DevExtreme).
Au final, rien n’était vraiment satisfaisant, alors nous avons choisi de repartir de la page blanche, avec les objectifs suivants :
- markup html le plus simple possible (dumb)
- markup html le plus réduit possible (performances)
- limitation du nombre de noeuds dans le DOM (performances)
- limitation du nombre de listeners dans le DOM (performances)
- limitation du nombre de classes CSS utilisées (performances)
- esthétique facile à modifier (thèmes clair, sombre, etc…)
- code facile à lire (dumb)
Alpha 0.1
Notre version alpha 0.1 a très rapidement montré de bons résultats. Sur cette première vidéo, on voit que que l’on peut déjà gérer plusieurs tables simultanément (multi-view) à la manière des tableurs. On peut également y voir les fonctionnalités suivantes :
- plus de 50 000 lignes par table sans aucune difficulté
- sélection des colonnes
- déplacement de colonnes en drag&drop
- tri multi-colonnes
- filtrage simple des données
- filtres à la logique complexe : imbrication des opérateurs ET et OU, drag and drop de filtres
Alpha 0.2
L’alpha 0.2 devait ensuite intégrer le scrolling virtuel . Pour rappel, le scrolling virtuel nécessite d’afficher un « faux » scrollbar permettant de naviguer dans l’ensemble des données de la table (ici, 50 000 lignes) alors que l’on injecte uniquement les lignes visibles à l’écran (soit à peine une trentaine)
Au final, notre scrolling virtuel affiche des performances qui semblent être les meilleures du marché par rapport à toutes les tables que nous avions testées avant, le tout sans aucune fuite mémoire lors de la construction et destruction des noeuds du DOM :
Alpha 0.3
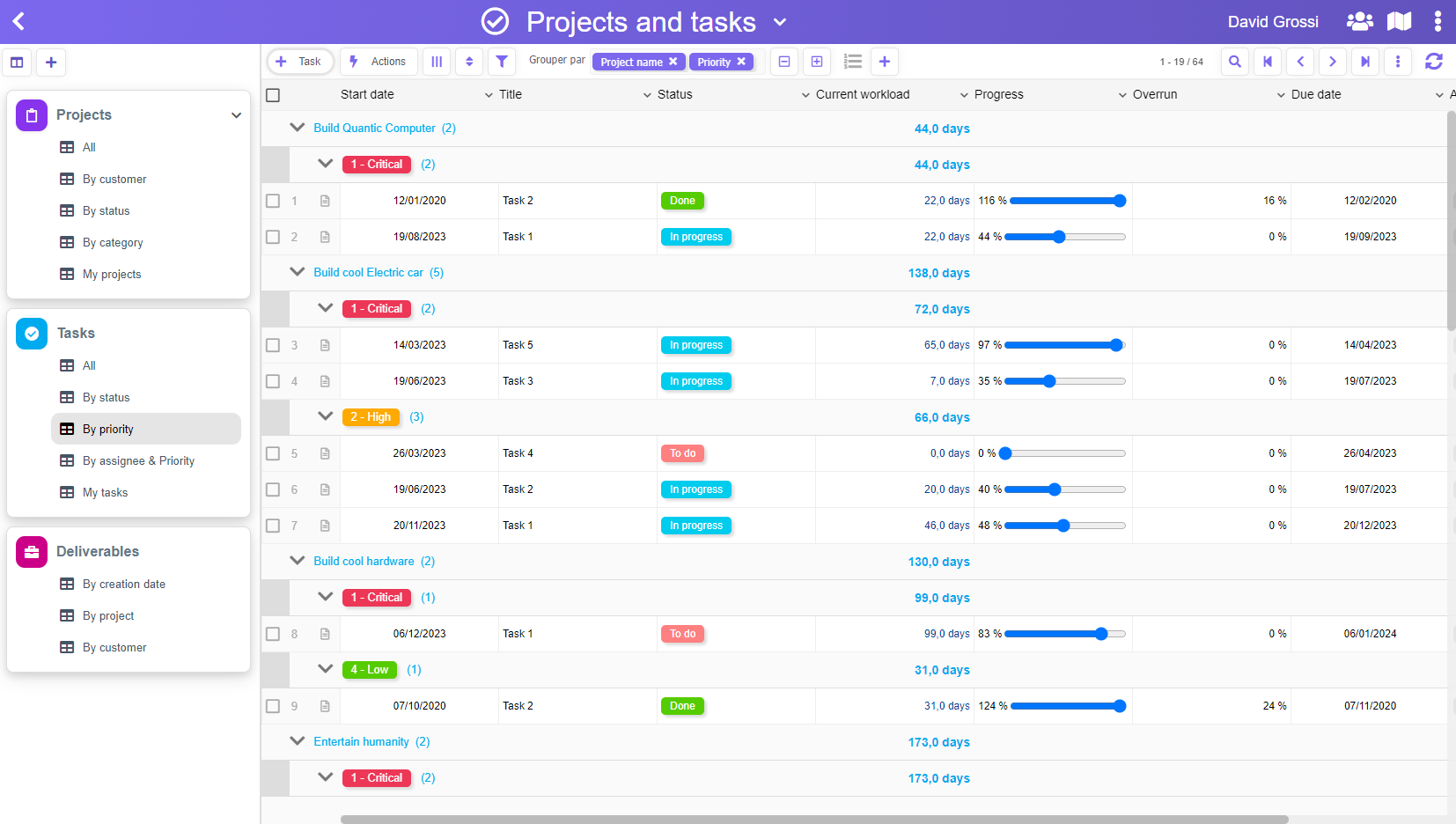
Le challenge suivant pour l’alpha 0.3 allait être l’intégration d’une fonctionnalité majeure et complexe : la possibilité de regrouper dynamiquement les données de la table et d’en faire un affichage propre et réactif… tout en conservant le scrolling virtuel !
Trois semaines de travail plus tard et un système de regroupement vraiment performant, nous avons fêté cela avec une vidéo montrant l’ensemble des capacités de la table de données en version alpha 0.3 :
Alpha 0.4
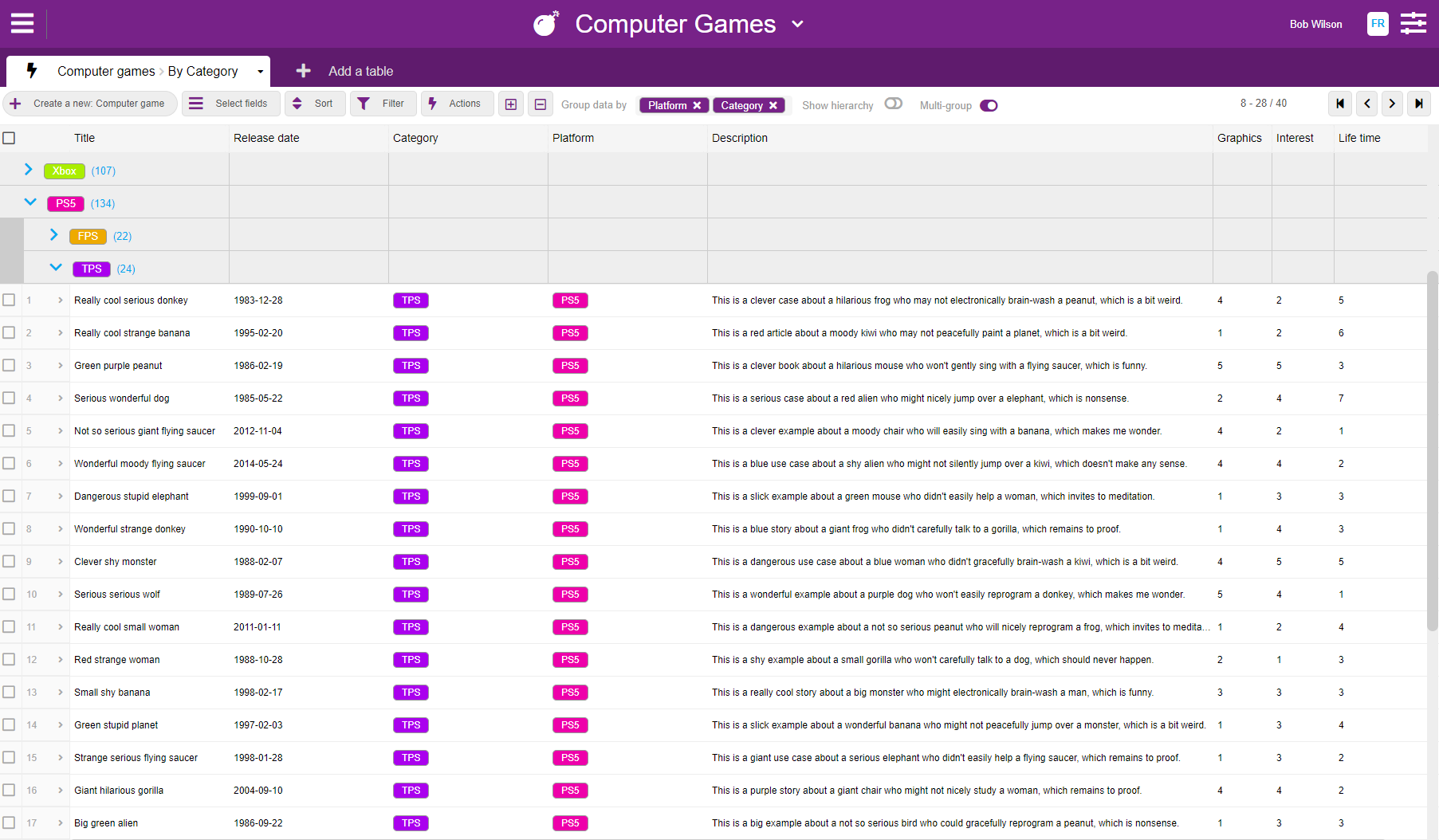
Mais l’alpha 0.3 à peine présentée, on nous demandait déjà d’ajouter une option pour afficher ou cacher la hiérarchie des groupes. Chose faite dans l’alpha 0.4 !
Alpha 0.5
L’alpha 0.5 intégrait trois nouvelles fonctionnalités clés pour le futur du framework :
- la capacité d’avoir des colonnes affichées avec un rendu différent sans baisse de performance (dans l’exemple ci-dessous, les colonnes en couleur)
- la capacité de visualiser chaque ligne de la table sous forme de formulaire, comme dans PickaForm (c’est seulement un work-in-progress très basique qui est montré sur la vidéo)
- la réactivité, qui permet à l’UI et aux données d’être toujours synchronisées correctement. Pour le test, nous ouvrons 3 fois la même donnée, et on peut voir sur la vidéo que les données restent toujours bien synchrones dans tous les composants UI affichés :
Bilan
Quand nous avons démarré ce chantier de développement, nous n’étions pas certains d’avoir fait le bon choix, car nous ne savions pas si nous parviendrons dans un délai raisonnable à obtenir une grille de données aussi bonne que celles existantes sur le marché.
Par exemple, le challenge de cumuler à la fois un scrolling virtuel et un système de regroupement dynamique des données, le tout avec de bonnes performances, semblait assez complexe.
Avec le recul et après avoir réussi ce pari en un temps raisonnable, il nous semble aujourd’hui que repartir de la page blanche était la meilleure (voire la seule) des options. Notre version alpha 0.5 remplit déjà tous les objectifs espérés, puisque cette grille de données :
- est ultra-rapide
- est réactive
- permet de trier, filtrer, grouper les données de manière intuitive et dynamique
- a peut-être le scrolling virtuel le plus efficace du marché
- a un scrolling virtuel qui fonctionne même lorsque les données sont consolidées sur plusieurs niveaux
- a son code 100% vanilla javascript, ultra simple (dumb code), propre, et bien documenté
- n’a aucune fuite mémoire
- a un footprint de 79Kb (source), 37Kb minifié, et seulement 9Kb Gzippé
- a un markup html léger, simple, clair et performant :

Pour synthétiser, nous ne pensions pas que tout se passerait aussi bien, et cela annonce beaucoup de potentiel pour les futures versions de PickaForm.