In the past, we really wanted to have 2 distinct user interfaces:
- one “front-office” for the end-user, not technical, basically using forms and data grids to handle all kind of business cases.
- one “back-office” for the super-user, a bit more technical, that holds all the application setup
We really liked this approach to not mix those two different environments, and it’s very convenient to have all the application setup in a single place: forms, lists, office templates, workflows, Excel files imports, and even plugins now.
Nevertheless, after having configured many applications, we felt that this strict separation of UI made us loose a lot of time switching between front-office and back-office when an application is still “work in progress”.
In the end, we observed that most super-users keep 2 browser’s tabs opened: one tab with the back-office to modify the application setup, and one tab with the front-office opened, to check the result…
So… we have finally decided to break our sacred rule of not mixing stuff…
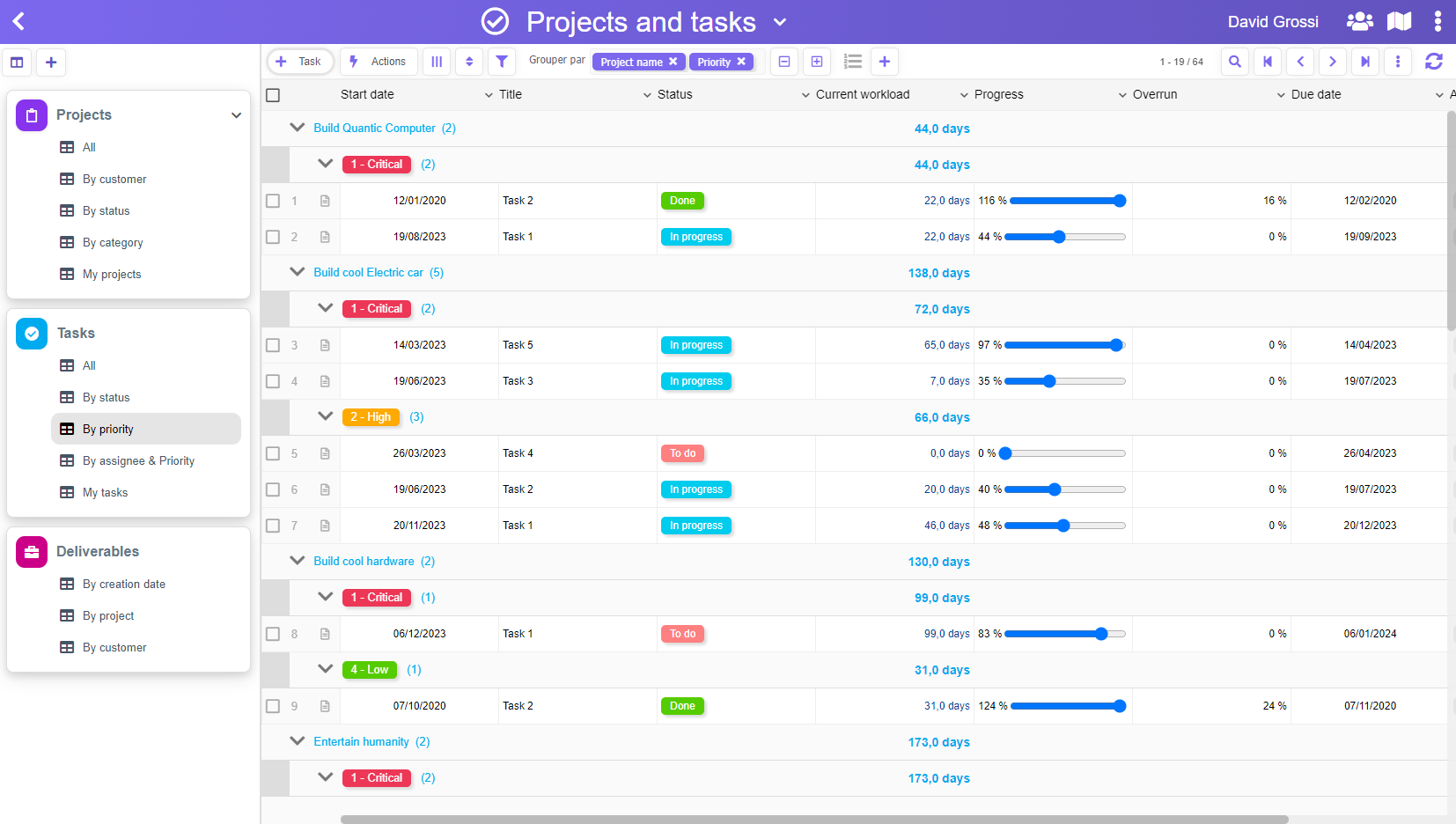
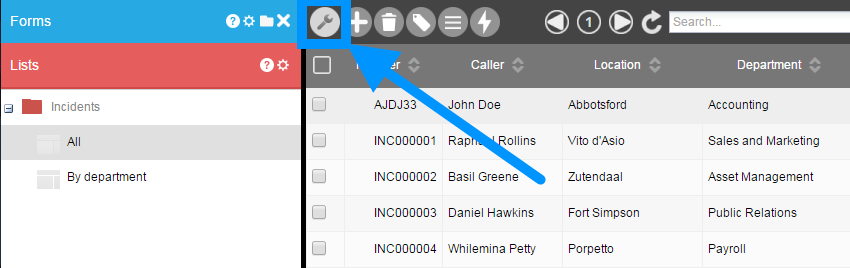
Now, when you are in a form or in a list of data (datagrid), you can directly edit it in the context, from the front-office, without opening the back-office.
We really hope that people building many online applications with PickaForm will enjoy this enhancement!

PickaForm | Button to setup a LIST

PickaForm | Button to setup a FORM