Maintenant que Domino Volt est sorti, le second produit no-code dans l’écosystème Domino, je reçois pas mal de questions sur la manière dont on peut comparer les deux produits.
J’ai donc décidé de dédier un post à ce sujet… et de plaisanter un peu aussi avec cette illustration tirée du célèbre jeu d’arcade Street Fighter de 1987 !
Je travaille dans le domaine Domino depuis « toujours », et je suis très heureux pour les clients de Domino qu’un produit comme Volt soit enfin sorti. Cela aurait dû être fait par IBM depuis des années, mais vous connaissez l’histoire, et c’est d’ailleurs ce vide qui a poussé la création de PickaForm.
Un peu d’histoire
Le terme « no-code » est devenu très à la mode ces temps ci, mais PickaForm travaille sur ce sujet depuis… 2009 ! Sérieusement. Le produit s’appelait alors « Infinity » – parce qu’il pouvait couvrir une infinité d’usages. Il fonctionnait à la fois pour le client Notes et pour les navigateurs. En 2012, il s’est transformé dans un autre produit appelé « The-Data-Box », qui était encore un hybride Notes/Web, mais avec une interface utilisateur beaucoup plus riche. En 2016, avec le déclin du client IBM Notes, nous nous en sommes éloignés et avons reconstruit un produit 100% RIA (Rich Internet Application) basé sur le framework ExtJS, alors leader des framework UI sur le marché professionnel. Bien sûr, nous avons conservé Domino comme back-end, parce que nous adorons Domino, et aussi parce que… nous adorons Domino ! Cela signifie que PickaForm est 100% géré par des fichiers NSF, et qu’il peut être déployé simplement en copiant/collant quelques fichiers sur votre serveur Domino, à partir de Domino 9.0.
A ce stade, nous avions étudié d’autres alternatives à Domino comme Node.js/MongoDb, mais nous étions arrivés à la conclusion qu’une nouvelle pile opensource aurait beaucoup de peine à battre Domino sur le terrain de la robustesse, de la sécurité, des outils d’administration, du grand nombre de services… et vous savez forcément de quoi je parle si avez lu jusqu’ici ! J’ai même dédié un article complet sur le sujet sur ce même blog.
Les fonctionnalités de PickaForm
Voici donc un tour d’horizon de ce que propose PickaForm aujourd’hui, dès la version 9 de Domino et sans aucun add-on.
La plupart des produits no-code du marché tournent autour des concepts de formulaires et de vues. Mais après presque 20 années de consulting au plus proche des entreprises, il ressort que ces deux concepts sont insuffisants, car ils proposent au mieux de créer une « ossature » de votre futur outil, mais qu’il reste ensuite à développer tout le reste !
Pour résoudre ce problème récurrent, PickaForm a ajouté un concept clé, baptisé humblement Fonctionnalité. PickaForm tourne donc autour de 3 concepts clés, et pas seulement 2 :
- les formulaires
- les vues
- les fonctionnalités
La plateforme a été pensée pour que les fonctionnalités les plus communes puissent être ajoutées en un seul click à vos formulaires. Par exemple :
- attacher des fichiers
- laisser des commentaires
- envoyer un email depuis un document
- connecter des évènements d’agenda à un document
- créer une image d’un document à un instant t (snapshot)
- historiser les actions effectuées sur un document (piste d’audit)
- connecter un document avec d’autres documents (ex: une Société connecté à des Affaires)
- créer des documents PDF en fusionnant les données d’un document (et de ses document liés)
- participer à un workflow
- …
Comme on peut le voir ci-dessous, il s’agit réellement d’un simple click pour activer une fonctionnalité sur un formulaire:

Et s’il vous manque quelque chose, pas de problème, puisqu’on peut ajouter des fonctionnalités non standard via un système de plugins.
L’ergonomie de PickaForm
La plupart des plateformes no-code sont capables de très rapidement proposer une ossature de votre logiciel, mais il restera alors encore beaucoup de travail pour donner à l’application un aspect vraiment fini.
Avec PickaForm, vous ne passerez pas une seule seconde à vous battre avec du HTML ou des CSS : l’interface générée est 100% opérationnelle et travaillée au pixel près (« pixel perfect« ). Ainsi, vous obtiendrez par défaut de très beaux formulaires, riches en fonctionnalités, avec tous les boutons nécessaires, et sans aucune intervention de votre part.
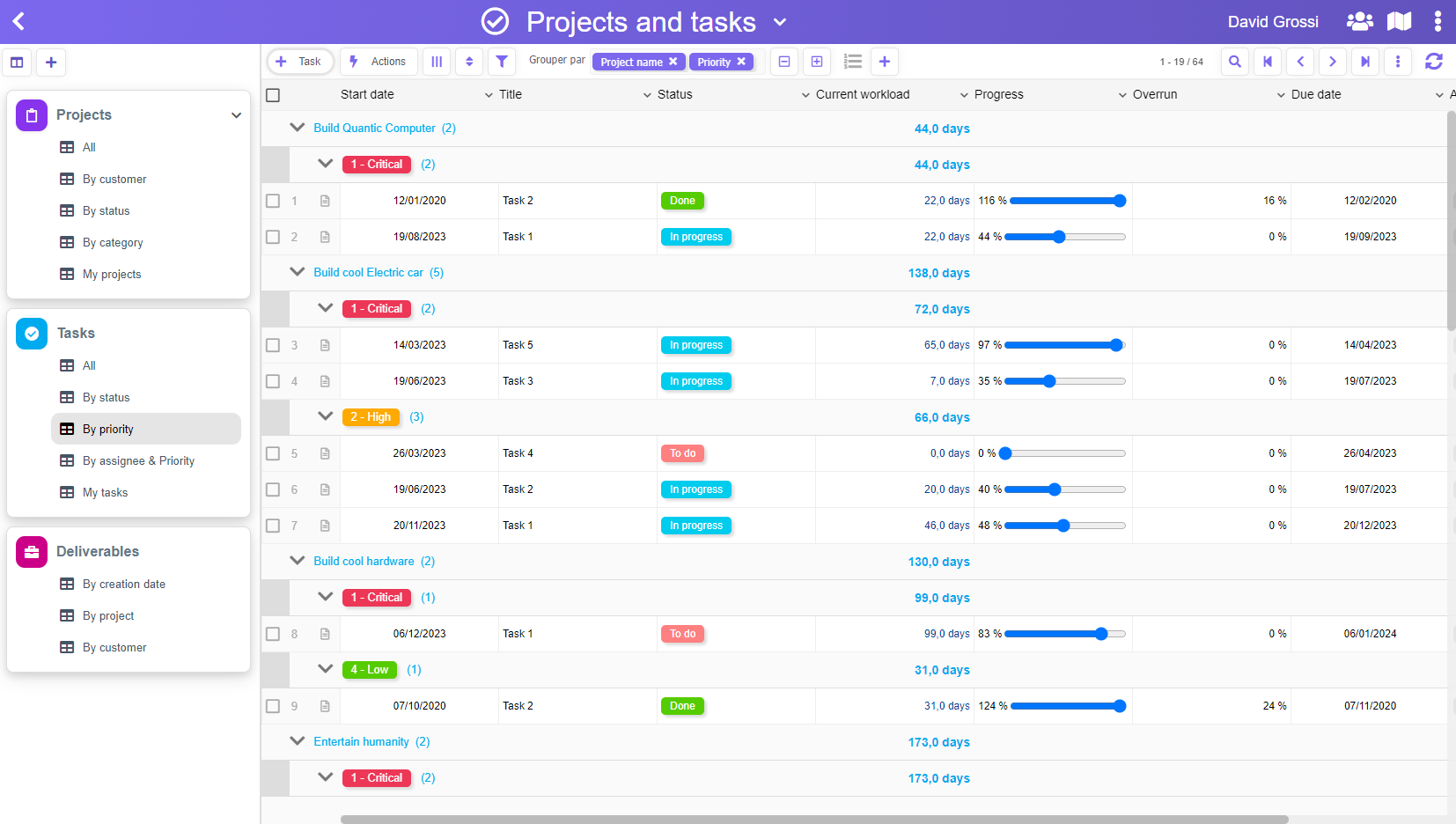
Ci-dessous, on peut voir un formulaire « par défaut » de PickaForm, avec un certain nombre de fonctionnalités standards activées, visibles sur le côté gauche.
On peut aussi voir qu’il s’agit d’un formulaire Contact, connecté à des formulaires Deal et Commercial Action : les connexions génèrent automatiquement des sections supplémentaires dans le formulaire, avec des tableaux affichant les connexions (l’équivalent des « vues intégrées » dans Notes).
Vous pouvez cliquer pour zoomer sur l’image :

Tout ceci est généré dynamiquement, et absolument sans aucun code de votre part.
Bien que les formulaires se construisent très simplement par drag & drop, comme l’explique cet autre article du blog, ils permettent tout de même de réaliser des choses puissantes sans coder, comme des listes déroulantes à base de DbLookup ou DbColumn, ou bien des « champs connecteurs » qui connectent automatiquement des formulaires entre eux :

Des workflows vraiment intégrés
Le paramétrage des workflows fait partie des fonctionnalités natives de PickaForm. Quelques minutes suffisent à créer vos workflows, et le routage entre les différentes étapes peut être conditionnel (exemple: « Si le montant de la facture est supérieur à 1000€, alors faire valider par la direction« )
Lorsqu’un workflow est connecté à un formulaire, une section d’entête s’affiche automatiquement dans le formulaire et présente très clairement à l’utilisateur:
- le workflow et l’étape en cours
- la date d’expiration de l’étape si elle a été paramétrée (exemple: J+3)
- les instructions de l’étape
- les actions possibles, présentées sous forme de boutons, qui peuvent avoir des icônes et des couleurs pour plus de clarté.
Exemple ci-dessous montrant l’entête et les décisions possibles (les boutons de couleur). Vous pouvez cliquer pour agrandir l’image :

Enfin, au fur et à mesure que le workflow progresse, on peut suivre sa progression sur un diagramme synthétique, comme montré ici :

Conception contextuelle
Avec PickaForm, la conception d’une application peut se faire « dans le contexte ».
La conception dans le contexte permet de gagner beaucoup de temps. Par exemple, vous êtes en train de consulter un document dans votre application qui est déjà en production, et vous constatez qu’il manque une donnée utile, par exemple, une date.
Pour faire évoluer votre document, il ne vous sera pas nécessaire d’aller dans le back-office pour modifier votre formulaire !
Non. Il vous suffira simplement de cliquer sur le bouton « Modifier le formulaire« , et vous arriverez directement en mode conception de formulaire. Vous pourrez alors glisser votre champ date manquant dans le formulaire, puis cliquer sur Sauver & Fermer.
Vous reviendrez automatiquement sur le document que vous étiez en train de consulter, avec un champ supplémentaire ! Tout cela, sans jamais passer par un back-office complexe.
Le processus de modification dans le contexte est montré sur cette vidéo.
Un back-office extrêmement simple
Bien que l’on puisse modifier les applications dans le contexte, il existe aussi un back-office qui centralise tous les paramétrages possibles :
- formulaires
- listes de données (= vues)
- modèles de documents (Word/PDF) et emails
- workflows
- générateur de données de test
- import de fichier Excel ou CSV
- fonctionnalités avancées (= plugins)

Tarification
En terme prix, le modèle économique est différent :
- Pour les clients en possession de leurs licences Domino, PickaForm est actuellement disponible entre 0.60€ / utilisateur / mois et 8€ / utilisateur / mois , en fonction du nombre d’utilisateurs.
- Il n’y a pas de contraintes sur le nombre d’utilisateurs, ce qui fait qu’un client avec 1000 utilisateurs Domino peut tout à fait prendre PickaForm pour seulement 20 utilisateurs s’il le souhaite.
- PickaForm fonctionne à partir de Domino 9, donc il n’est pas nécessaire de migrer en Domino 10 ou Domino 11 pour l’utiliser dès aujourd’hui.
Comparé à Domino Volt, ce positionnement en prix rend PickaForm légèrement moins attractif pour les clients plus petits, et légèrement plus attractif pour les clients plus gros qui n’ont besoin de la plateforme que pour une partie de leurs utilisateurs.
Conclusion
PickaForm et Volt sont comparables sur les concepts de base, à savoir : créer une application sans coder.
Toutefois, les produits divergent sur le nombre de fonctionnalités offertes en standard, actuellement plus large pour PickaForm, ainsi que les choix d’ergonomie. PickaForm est également en production chez des clients depuis 2016, alors que Volt vient de sortir du beta-test.
Enfin, le marché du no-code est en plein essor, et il est probable qu’il y a de la place pour ces deux produits sur Domino, chacun avec leurs avantages et leurs inconvénients.
Longue vie à Volt et PickaForm !