Ce mois-ci, la pitch line du blog change sensiblement puisqu’on vient d’y ajouter dumb-code. La vague du no-code / low-code n’est plus à présenter, mais PickaForm va bientôt introduire dans sa famille le dumb-code.
En effet, l’interface utilisateur de PickaForm utilise actuellement le framework ExtJS, et nous souhaitions depuis un certain temps reprendre la main complèment sur l’UI en créant notre propre librairie de composants UI (champs, liste déroulantes, boutons, grilles de données, fenêtres, drag&drop, etc…) en partant d’une feuille blanche, en vanilla javascript. Un pari assez fou, très probablement.
Mais pourquoi dumb-code ?
Pour faire court, il s’agit de coder notre librairie d’une manière suffisamment « stupide » (dumb) pour que des débutants puissent prendre la main sur le codebase sans avoir des années d’expérience de coding.
Les principes du dumb-code sont très simples et peuvent être résumés comme suit:
« Always code as if the guy who ends up maintaining, or testing your code will be a violent psychopath who knows where you live. » Dave Carhart.
Le dumb-code, c’est un peu l’inverse du ninja-code : vous savez, le ninja-code, c’est cette fameuse ligne de code que vous devez regarder pendant 5 minutes pour comprendre exactement ce qu’elle fait !
Par exemple, au lieu d’écrire du ninja-code comme cela :
let cols = acc.apps[rt.get().appId].getCols()Le dumb-code s’écrira plutôt comme cela :
let state = router.getState()
let applicationId = state.applicationId
let application = account.applications[applicationId]
let collections = application.getCollections()Bref, c’est beaucoup plus long, mais c’est tellement plus reposant pour le cerveau lorsqu’il faut relire le code ! Le javascript est un langage assez rapide, et ces lignes d’affectation supplémentaires sont la plupart du temps transparentes pour les performances. Au final, c’est seulement dans les grandes boucles de code qu’il faut être vigilant sur l’optimisation du code.
Si vous êtes sceptique à propos du dumb-code, vous pourriez être intéressé par cet article.
Mais pourquoi un autre framework ?
Cela fait des années que nous cherchons un successeur à ExtJS, et nous avons été victime, comme tout le monde, du phénomène de « fatigue javascript ». Peut-être à un point de non retour où nous refusons maintenant de rentrer dans un nouveau framework qui sera de toute façon obsolète rapidement.
Enfin, il n’existe aucun framework du marché répondant parfaitement à tous nos pré-requis, qui sont les suivants :
- simplicité
- performance
- simplicité
- facile à skinner
- simplicité
- markup html propre
- simplicité
- footprint minimal
- simplicité
- aucune dépendance
- simplicité
- respect maximal du W3C
- simplicité
- fonctionne 100% offline
- simplicité
- démarrage immédiat sans autre outil qu’un éditeur de texte
- ai-je mentionné la simplicité ?
Webix était le meilleur des candidats : grande quantité de widgets, footprint léger, markup html très propre, performances excellentes, mais… une communauté bien trop petite, nous rendant alors dépendant du support de l’éditeur.
Angular ? React ? Vue ?
Ces frameworks sont probablement extraordinaires étant donné leur immense communauté, néanmoins, nous n’aimons pas l’idée qu’il faille 6 mois d’expérience minimum pour vraiment les maîtriser complètement. Trop de subtilités. Trop de choses à connaître pour être opérationnel. Selon nous, ce n’est pas normal !
La priorité d’un framework devrait être sa simplicité de prise en main pour un développeur javascript lambda ne connaissant rien de plus que javascript, html, et css.
Avec Angular, React et Vue, c’est très loin d’être le cas ! Ces frameworks apportent tellement de concepts – certes puissants – qu’ils en deviennent très souvent inutilement complexes pour effectuer des choses très simples.
Ils ont de plus été inventés à une époque où le web était beaucoup plus limité qu’aujourd’hui : l’HTML5, CSS3/4, ES5 et ES6 sont maintenant largement compatibles avec l’ensemble des navigateurs, et apportent beaucoup plus de puissance qu’il y a 10 ans. On peut donc faire des choses très puissantes tout en restant « vanilla ».
JQuery ?
JQuery était une option possible, mais là encore, nous l’avons rejetée. Pourquoi ? Parce que d’une part cela représente une dépendance, et d’autre part, l’une des grandes forces de JQuery concernait la manipulation du DOM, or, cela est désormais parfaitement gérable en vanilla javascript, et cela sans aucune difficulté particulière.
Web Components ?
Certes, c’est bien la piste que nous avons empruntée, et nos composants UI sont effectivement des « custom elements » dérivés des HTMLElement. Néanmoins, nous n’avons emprunté qu’une partie des capacités des Web Components :
- pas de shadow DOM pour le moment, car nous n’en n’avons pas senti la nécessité dans le cadre du projet PickaForm
- pas d’utilisation des attributs : en effet, nos composants PickaForm sont uniquement créés par configuration JSON. Par exemple, pour créer un champ texte dans un formulaire, il suffit d’écrire le code javascript suivant :
createField({
type: "text",
label: "My field",
labelPosition: "top",
labelWidth: 200,
placeholder: "Please enter a value",
required: true
}) Nous reviendrons sur ces choix dans un autre post si nécessaire. A ce stade, notre librairie en version alpha se comporte déjà très bien :
- ultra simple à prendre en main : elle s’apprend en moins de 30 minutes pour un développeur connaissant javascript / html / css !
- dumb code, simple à comprendre et à maintenir
- performances excellentes : on peut générer 1000 champs de formulaire, avec toutes leurs propriétés / events / css, en 250ms. C’est bien suffisant !
- markup html propre et simpliste
- footprint léger
- fonctionne offline
- aussi proche que possible du W3C
- zéro dépendance, à l’exception de la base de données offline NeDb
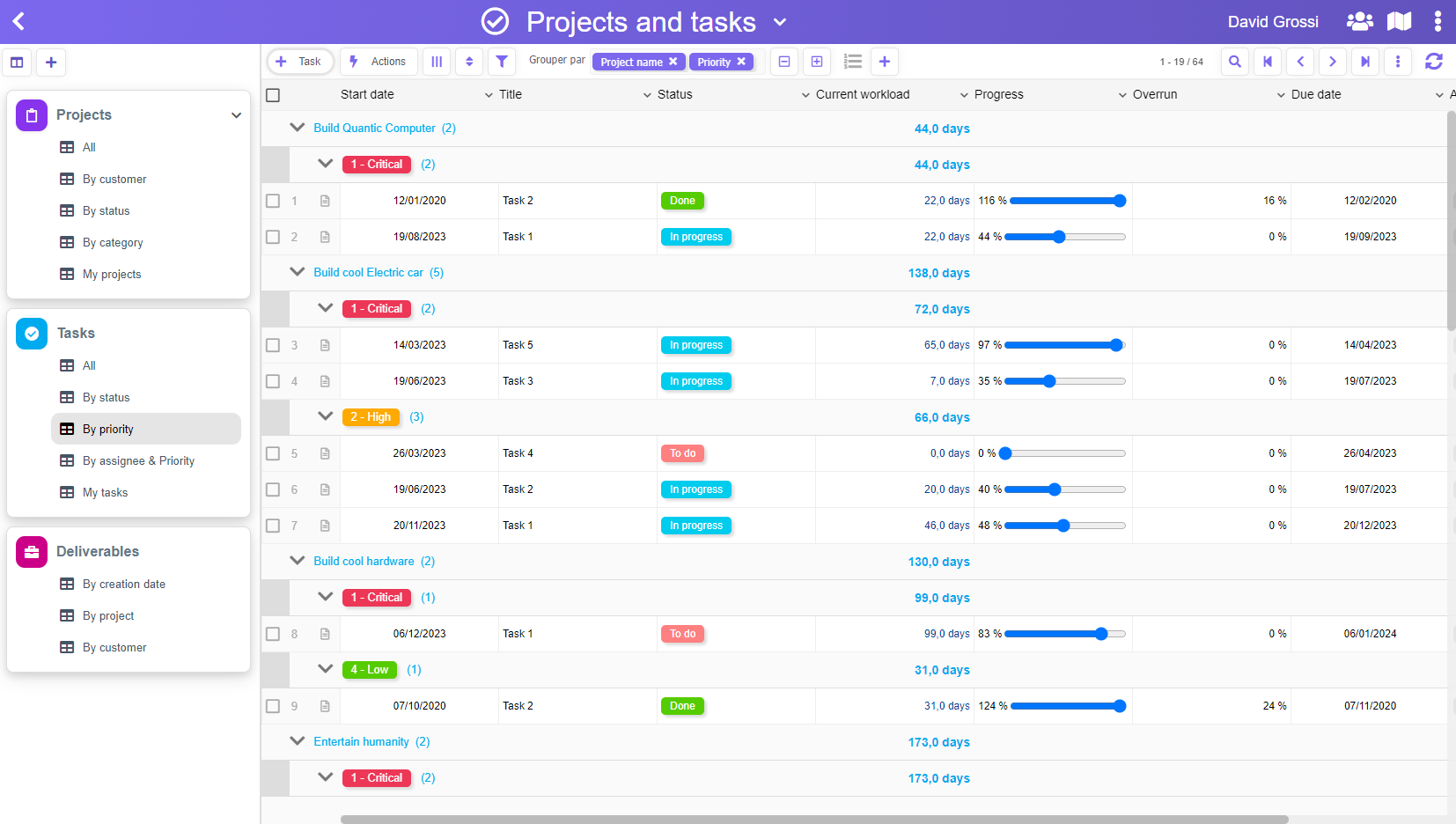
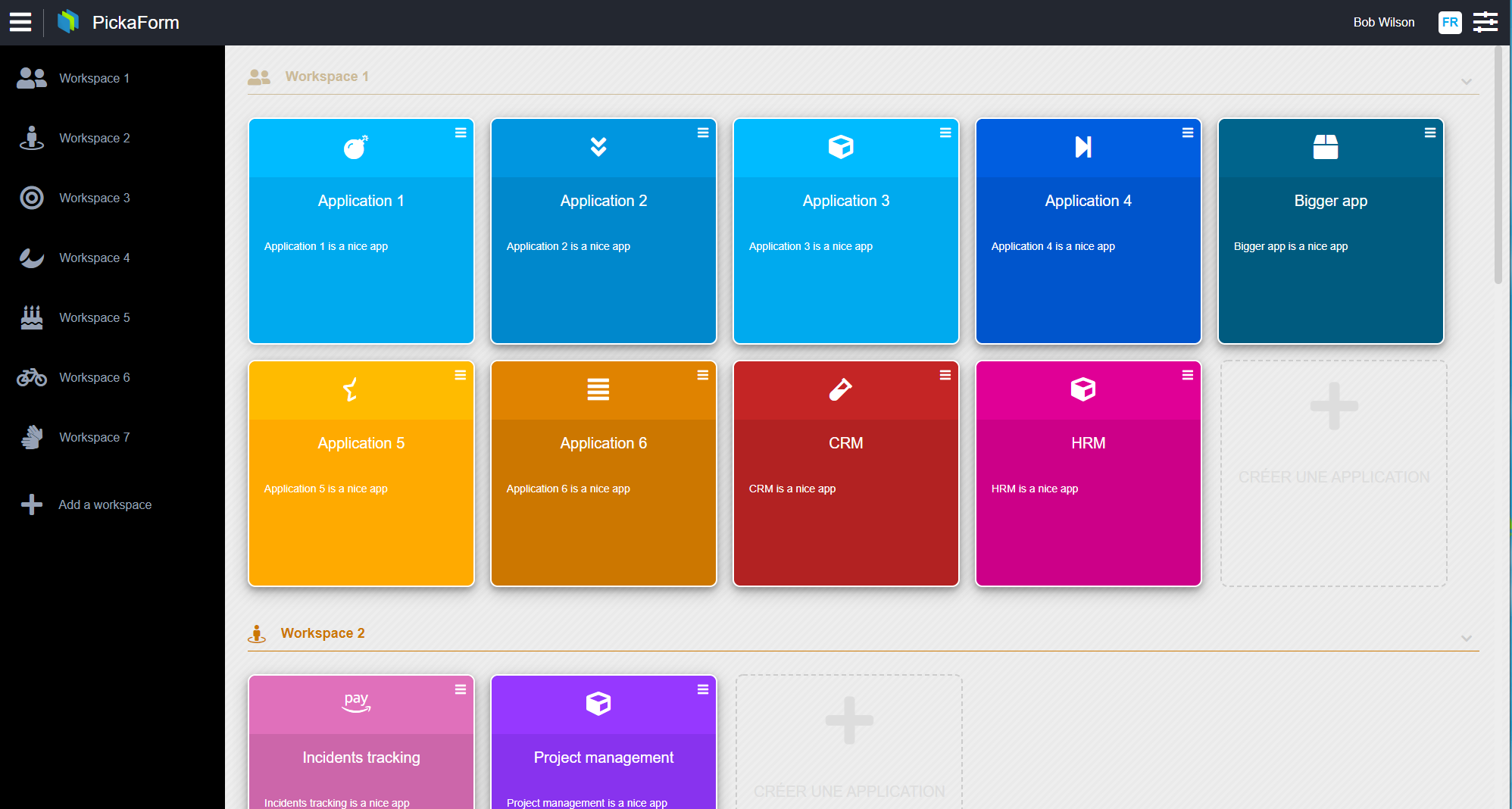
Nous donnerons régulièrement des nouvelles de cette nouvelle librairie sur ce blog, et il est problable que nous la publierons sous licence opensource MIT lorsqu’elle sera suffisamment avancée.
En attendant, voici deux premiers screenshots du nouveau workspace de PickaForm réalisé avec notre librairie dumb-code / vanilla JS !
Vous pouvez cliquer pour agrandir les images ci-dessous.
A très bientôt !