Ca y est ! 2018 est là, et nous sommes heureux d’annoncer qu’une version majeure de PickaForm vient juste d’être lancée pour célébrer la nouvelle année !
Cette version a gardé le focus à 100% sur l’expérience utilisateur, et chaque évolution a été basée sur le feedback des utilisateurs.
Mais voyons plutôt ce qui a changé sur notre plateforme low-code.
1. Nous avons abandonné « l’accordéon » dans la barre de navigation de gauche, qui était divisée en 4 sections (formulaires, listes, tags, vue d’ensemble).
C’était une décision difficile car ces 4 composants de base étaient parmi les concepts principaux lorsque nous avons conçu PickaForm.
Néanmoins, nous avons réalisé 2 choses après coup :
- les utilisateurs existants aimaient beaucoup le système une fois qu’ils avaient bien compris les concepts de « formulaires & listes »
- MAIS… les nouveaux arrivants ne comprenaient pas immédiatement, ce qui posait un vrai problème puisque la première impression est cruciale lorsque l’on découvre une nouvelle application.
A la place de « l’accordéon » qui a occupé cet espace de l’écran pendant presque trois ans, nous avons :
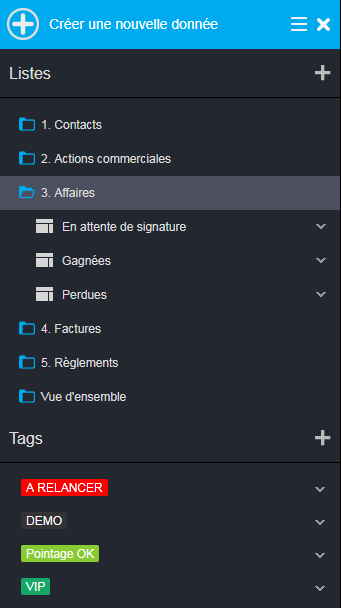
- remplacé la section « formulaires » par un simple bouton « Créer une nouvelle donnée« , plus facile à comprendre
- fusionné les différentes « listes » dans une arborescence de dossiers unique
- conservé la section « tags », mais qui reste toujours ouverte
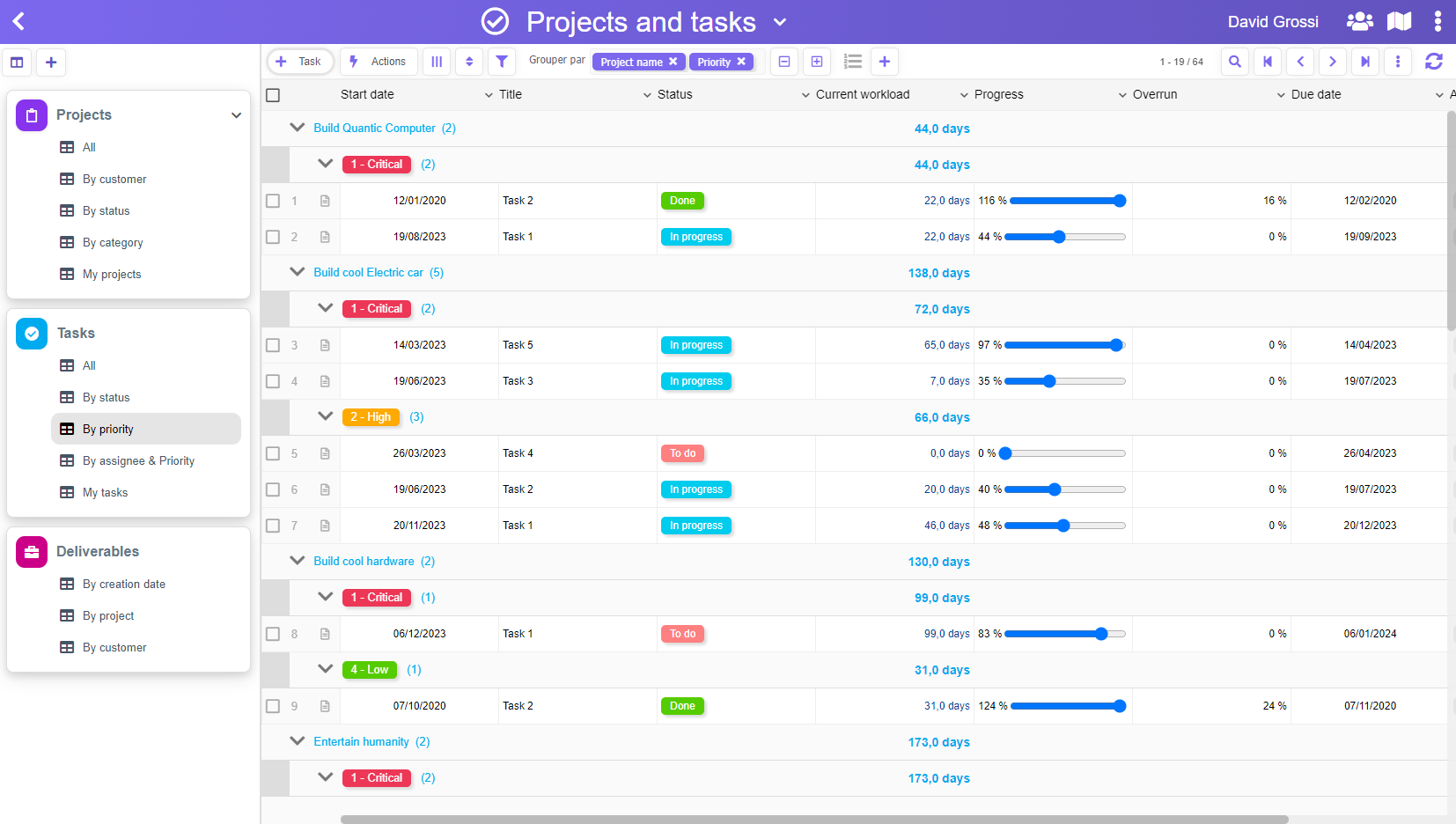
Nous avons aussi intégré 2 thèmes de couleur: « sombre » et « clair« . Voici le résultat de ces modifications :


Le principal avantage est que tous les éléments sont en permanence en vue : on peut comprendre immédiatement à quoi sert une application sans avoir à « explorer » la barre de navigation.
2. Pour les administrateurs, nous avons intégrés des fonctionnalités du « back-office » au panneau de navigation.
De cette manière, ils n’ont pas à faire des allers et retours pour paramétrer une application. Nous avons également ajouté un menu qui donne un accés direct à l’ensemble des paramétrages possibles d’une application :

3. Nous avons totalement retravaillé le look&feel des formulaires, avec une modification majeure : les boutons (Modifier, Sauver, Sortir…) ne sont plus intégrés au panneau de gauche et sont désormais tout en haut.
Cela nous a permis de dédier le panneau de gauche aux fonctionnalités du formulaire, et d’ajouter un nouveau bouton « Modifier les fonctionnalités« .

Vous aurez peut-être noté que les tags du document ont été déplacés en haut à droit (ici, « DEMO »).
4. Modifier les listes est désormais beaucoup plus direct
La nouvelle barre de conception des listes permet de :
- Modifier les propriétés de la liste (nom, dossier, droits d’accès)
- Ajouter une colonne (ou la déplacer / modifier en cliquant sur son entête)
- Filtrer les données à l’aide d’un assistant pour construire votre requête

Nous avons également introduit un nouveau menu pour modifier / supprimer / dupliquer chaque liste directement depuis le panneau de navigation :

5. Le back-office pour paramétrer une application aussi été revu et simplifié au maximum:

Comme vous le voyez, il y a eu un bon nombre d’évolutions qui devrait simplifier la vie aussi bien des utilisateurs que des administrateurs.
Nous espérons vraiment que vous apprécierez cette nouvelle interface utilisateur, et nous sommes confiant sur le fait que cela devrait faire de PickaForm l’une des meilleures plateformes low-code de l’année 2018 !
Aussi, n’oubliez pas que vous pouvez nous envoyer vos commentaires à l’adresse support@pickaform.com.
Bonne année !