Auparavant, nous souhaitions vraiment avoir 2 interfaces utilisateurs distinctes :
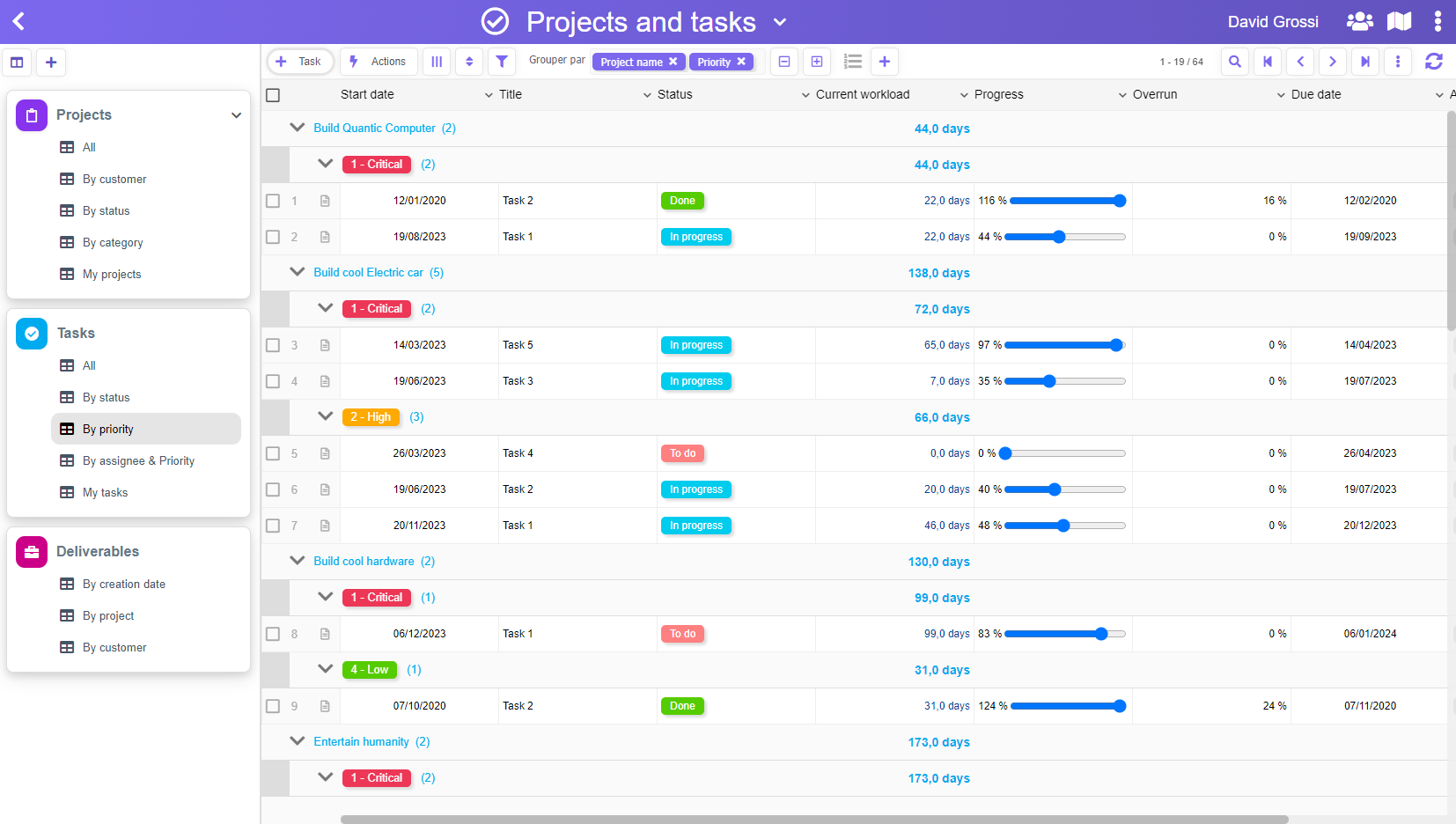
- un « front-office » pour les utilisateurs finaux, non techniques, et les laissant simplement utiliser les formulaires et les listes (grilles de données) pour gérer toutes sortes de cas d’utilisation.
- un « back-office » pour les super utilisateurs, un peu plus technique, qui contient tout le paramétrage de l’application.
Nous aimions vraiment cette approche de ne pas mélanger les environnements différents, et il est très pratique d’avoir tout le paramétrage d’une application dans un endroit unique : formulaires, listes (grilles de données), modèles bureautiques, workflows, imports de fichiers Excel, et même désormais les plugins.
Néanmoins, après avoir configuré beaucoup d’applications en ligne, nous sentions que cette séparation stricte des UI nous faisait perdre du temps en allers et retours entre le front-office et le back-office lorsqu’une application est encore en cours de construction.
A la fin, nous avons même pu constater que la plupart des super utilisateurs gardaient deux onglets de navigateur ouvert : un onglet pour le back-office pour modifier l’application, et un onglet pour le front-office pour vérifier le résultat…
Donc… nous avons finalement décidé de briser notre règle sacrée de ne pas mélanger les environnements…
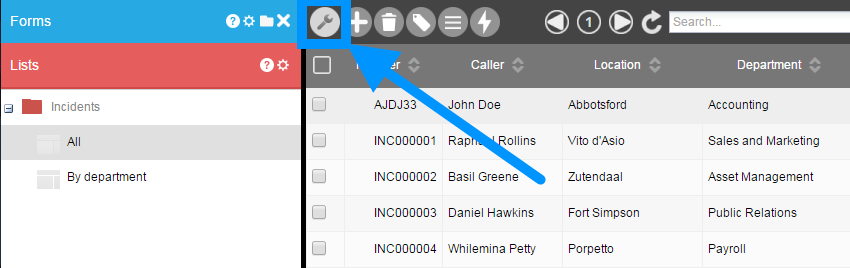
Désormais, quand vous êtes dans un formulaire ou une liste de données, vous pouvez directement la modifier dans le contexte, depuis le front-office, sans passer par le back-office.
Nous espérons vraiment que les personnes qui construisent souvent des applications en ligne avec PickaForm apprécieront cette évolution !

PickaForm | Bouton pour paramétrer une liste

PickaForm | Button pour paramétrer un formulaire