This month, the pitch line of the blog changes noticeably since we’ve just added “dumb-code“. The wave of no-code / low-code is no longer to be presented, but PickaForm will soon introduce dumb-code to its family.
Indeed, the PickaForm user interface currently uses the ExtJS framework, and we have wanted for some time to take complete control over the UI by creating our own library of UI components (fields, drop-down list, buttons, data grids, windows, drag & drop, etc…) starting from a white sheet, in vanilla javascript. A pretty crazy bet, most likely.
But why dumb-code?
In short, it’s about coding our library in a way that is dumb enough for beginners to get their hands on the codebase without having years of coding experience. Dumb-code principles are very easy to understand and can be summed up like this:
“Always code as if the guy who ends up maintaining, or testing your code will be a violent psychopath who knows where you live.” Dave Carhart.
Dumb-code is a bit the opposite of ninja-code: you know, ninja-code, it’s that famous line of code that you have to look at for 5 minutes to understand exactly what it does!
For example, instead of writing ninja-code like this:
let cols = acc.apps[rt.get().appId].getCols()The dumb-code will be written more like this:
let state = router.getState()
let applicationId = state.applicationId
let application = account.applications[applicationId]
let collections = application.getCollections()In short, it is much longer, but it is so much more restful for the brain when it is necessary to re-read the code! JavaScript is a pretty fast language, and these extra assignment lines are mostly transparent for performance. In the end, it is only in large code loops that one must be vigilant about optimizing the code.
If you’re sceptic about dumb-code, you might be intereted by this article!
But why another framework?
We have been looking for a successor to ExtJS for years, and we have been victims, like everyone else, of the phenomenon of “javascript fatigue”. Perhaps at a point of no return where we now refuse to enter a new framework which will quickly become obsolete anyway.
Finally, there is no framework on the market that perfectly meets all of our prerequisites, which are as follows:
- simplicity
- performance
- simplicity
- easy to skin
- simplicity
- clean html markup
- simplicity
- minimal footprint
- simplicity
- no external dependencies
- simplicity
- maximum respect for W3C
- simplicity
- works 100% offline
- simplicity
- immediate startup, without anything else than a text editor
- did I mention simplicity?
Webix was the best candidate: large amount of widgets, light footprint, very clean html markup, excellent performance, but … a community that was far too small, making us dependent on the publisher’s support.
Angular? React? Vue?
These frameworks are probably amazing given their huge community, however, we don’t like the idea that it takes at least 6 months of experience to really master them completely. Too many subtleties. Too much to know to be operational. In our opinion, this is not normal!
The priority of a framework should be its ease of handling for a lambda javascript developer who knows nothing more than javascript, html, and css.
With Angular, React and Vue, this is far from being the case! These frameworks bring so many concepts – certainly powerful – that they very often become unnecessarily complex to do very simple things.
They were also invented at a time when the web was much more limited than today: HTML5, CSS3 / 4, ES5 and ES6 are now widely compatible with all browsers, and provide much more power than 10 years ago. We can therefore do very powerful things while remaining “vanilla”.
JQuery?
JQuery was a possible option, but again, we rejected it. Why ? Because on the one hand it represents a dependency, and on the other hand, one of the great strengths of JQuery concerned the manipulation of the DOM, and this is now perfectly manageable in vanilla javascript, and this without any particular difficulty.
Web Components?
Admittedly, this is the track we took, and our UI components are indeed “custom elements” derived from the HTMLElement class. However, we only borrowed part of the capabilities of Web Components:
- no shadow DOM for the moment, because we did not feel the need for it within the framework of the PickaForm project
- no use of attributes: our PickaForm components are only created by JSON configuration, and not directly within an html template. For example, to create a text field in a form, just write the following javascript code:
createField({
type: "text",
label: "My field",
labelPosition: "top",
labelWidth: 200,
placeholder: "Please enter a value",
required: true
})We will explain these choices in another post if necessary. At this point, our alpha release of the library is already behaving very well:
- ultra simple to jump in: it is learned in less than 30 minutes for a developer knowing only javascript / html / css!
- dumb code, simple to understand and maintain
- excellent performances: can generate 1000 form fields, with all their properties / events / css, in 250ms. It’s enough!
- clean and simplistic html markup
- ultra-light footprint
- works offline
- as close as possible to the W3C
- zero dependency, with the exception of the offline database, NeDb
We will be giving regular updates on this new library on this blog, and it is likely that we will release the library under the MIT license when it is sufficiently advanced.
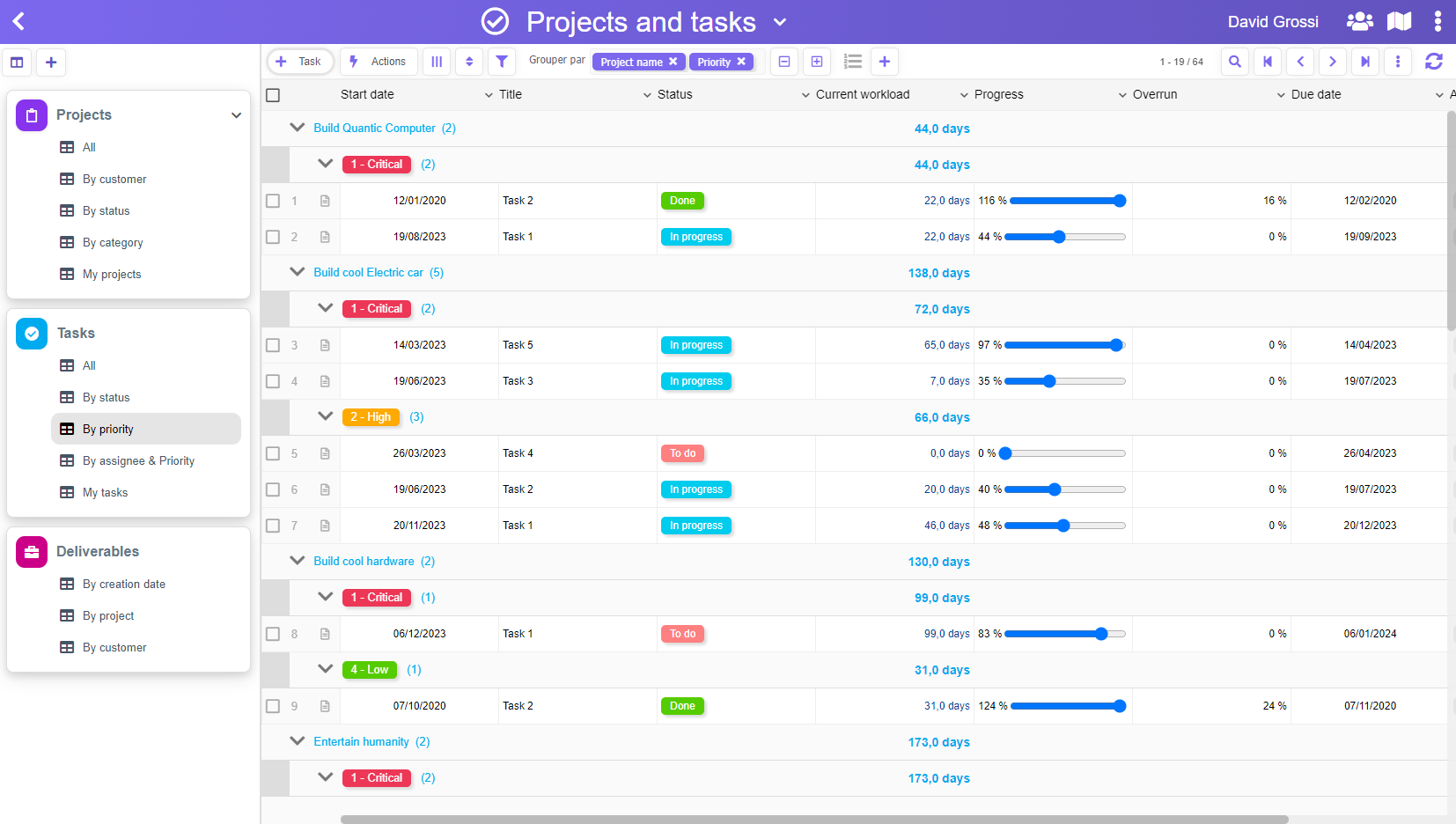
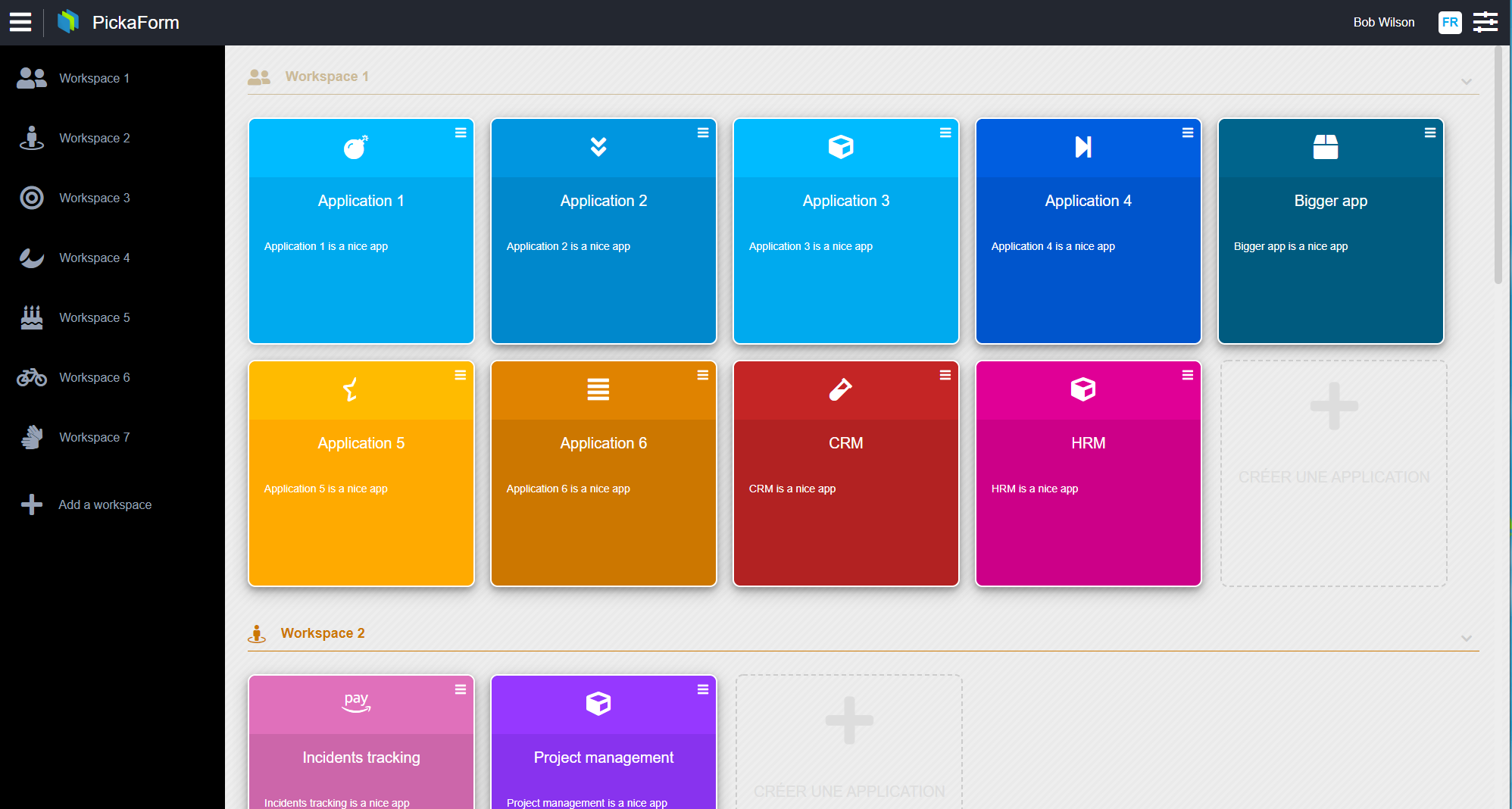
In the meantime, here are the first two screenshots of the new PickaForm workspace created with our dumb-code / vanilla JS library!
You can click to enlarge the images below.
See you soon !