Now that Domino Volt is out, another no-code product in the Domino ecosystem, I receive a lot of questions about how PickaForm compares to Volt.
So I decided to dedicate a post on this subject … and to joke a little bit, too, with this illustration taken from the famous 1987 arcade game, Street Fighter!
I’ve been in the Domino area since forever, and I’m really happy for Domino customers that a product like Volt is finally out. It should have been done many years ago by IBM, but you know the story, and this is actually that void which fueled the creation of PickaForm.
A bit of history
“No-code” has really become a buzz word these days, but PickaForm is working on the subject since, in fact, 2009! Seriously. The product was called “Infinity” – because it could cover an infinity of use cases. It was working both for the Notes Client and the browser. In 2012, it turned into another product call “The-Data-Box”, which still was a Notes/Web hybrid, but with a much richer user interface.
In 2016, with the quick decline of the Notes Client, we moved away from it to build a 100% RIA (Rich Internet Application) based on ExtJS framework, the leading UI framework on the professionnal market.
PickaForm was born!
Of course, we kept Domino as a back-end, because we love Domino, and also because… we love Domino! It means that PickaForm is 100% hosted in NSF files, and that it can be deployed by just copy/pasting a few files on your Domino server, starting from Domino 9.0.
At this point, we had studied other alternatives to Domino like Node.js / MongoDb, but we had come to the conclusion that a new opensource stack would have a lot of trouble beating Domino in the field of robustness, security , administration tools, a large number of services … and you know what I am talking about if you have read so far! I even dedicated a full article on the subject on this same blog.
PickaForm features
So here is an overview of what PickaForm offers today, from version 9 of Domino and without any add-on.
Most of the no-code products on the market revolve around the concepts of forms and views . But after almost 20 years of consulting as close as possible to companies, it appears that these two concepts are insufficient, because they offer at best to create a “framework” of your future tool, but that all the rest remains to be developed!
To resolve this recurring problem, PickaForm has added a key concept, humbly called Feature. PickaForm therefore revolves around 3 key concepts, and not just 2:
- the forms
- the views
- the features
The platform has been designed so that the most common features can be added with one click to your forms. For example:
- attach files
- leave comments
- send an email from a document
- connect calendar events to a document
- create an image of a document at an instant t (snapshot)
- log the actions performed on a document (audit trail)
- connect a document with other documents (eg a Company connected to Deals)
- create PDF documents by merging the data of a document (and its linked documents)
- participate in a workflow
- …
As we can see below, it is really a simple click to activate a functionality on a form:

And if you are missing something, no problem, since we can add non-standard functionality via a plugin system.
The ergonomics of PickaForm
Most no-code platforms are able to quickly provide a framework for your software, but there will still be a lot of work to give the application a really finished look.
With PickaForm, you won’t spend a single second fighting with HTML or CSS: the generated interface is 100% operational and is “ pixel perfect “. Thus, you will get by default very beautiful forms, rich in functionality, with all the necessary buttons, and without any intervention on your part.
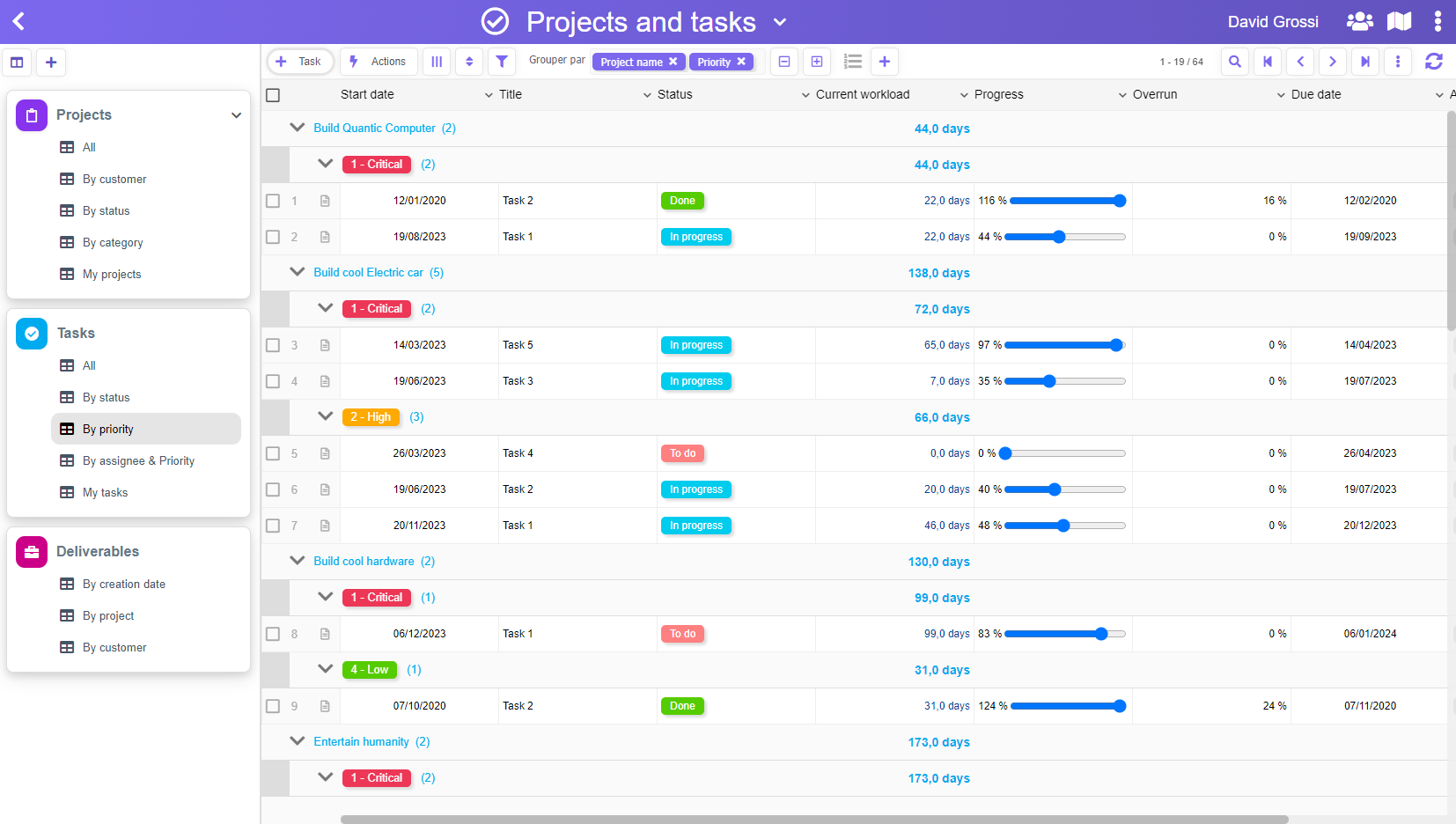
Below you can see a “ default ” form from PickaForm, with a number of standard features activated, visible on the left side.
We can also see that this is a Contact form, connected to the forms Deal and Commercial Action : the connections automatically generate additional sections in the Contact form, with tables displaying the connections (the equivalent of “integrated views” in Notes).
You can click to zoom on the image:

All this is generated dynamically, and absolutely without any code on your part.
Although the forms are built very simply by drag & drop, as explained in this other blog article, they still allow you to do powerful things without coding, such as drop-down lists based on DbLookup or DbColumn, or “connector fields” which automatically connect forms to each other:

Well integrated workflows
The configuration of workflows is one of PickaForm’s native functions . A few minutes are enough to create your workflows, and the routing between the different stages can be conditional (example: “ If the amount of the invoice is more than 1000 €, then have it validated by the management “)
When a workflow is connected to a form, a header section is automatically displayed in the form and presents very clearly to the user:
- the workflow and the step in progress
- the expiration date of the stage if it has been set (example: D + 3)
- the step instructions
- possible actions, presented in the form of buttons, which may have icons and colors for clarity.
Example below showing the header and the possible decisions (the colored buttons). You can click to enlarge the image:

Finally, as the workflow progresses, we can follow its progress on a synthetic diagram, as shown here:

Contextual design
With PickaForm, designing an application can be done “in context”.
Design in context saves a lot of time. For example, you are viewing a document in your application that is already in production, and you notice that a useful data, for example, a date, is missing.
To make your document evolve, you will not need to go to the back office to modify your form!
No. You just need to click on the “Modify form” button, and you will arrive directly in form design mode. You can then drag your missing date field into the form, then click on Save & Close.
You will automatically return to the document you were viewing, with an additional field! All this, without ever going through a complex back office.
The process of editing in context is shown in this video.
An extremely simple back office
Although we can modify the applications in the context, there is also a back office that centralizes all the possible settings:
- forms
- data lists (= views)
- document templates (Word / PDF) and emails
- workflows
- test data generator
- import of Excel or CSV file
- advanced features (= plugins)

Pricing
In terms of price, the model is different:
- For customers with their Domino licenses, PickaForm pricing is between 0.60€ / user / month and 8 € / user / month, depending on the number of users.
- There are no constraints on the number of users , which means that a customer with 1000 Domino users can completely take PickaForm for only 20 users if they wish.
- PickaForm works from Domino 9, so there is no need to migrate to Domino 10 or Domino 11 to use it today.
Compared to Domino Volt, it’s a bit less attractive for smaller customers, and a bit more attractive for larger customers who only need the platform for a subset of users.
Conclusion
PickaForm and Volt are comparable on the basic concepts, namely: create an application without coding .
However, the products differ on the number of features offered as standard , currently wider for PickaForm, as well as the ergonomics choices . PickaForm has also been in production with customers since 2016, when Volt has just left the beta test.
Finally, the market for no-code is booming, and there is likely to be room for these two products on Domino, each with their benefits and their disadvantages .
Long live Volt and PickaForm!